Is your e-commerce website slow? Are you experiencing high bounce rates and poor conversions? It’s likely because your website is slow, which is driving customers away. You should consider speeding it up ASAP. If you don’t know how to speed up your WooCommerce website? Then, this guide is for you.
In this article, we will show you how to optimise your WooCommerce website, ensuring it remains your customers’ go-to destination for shopping. This way, they can seamlessly and efficiently browse for their favourite items, ultimately driving more sales and revenue for you.
Why Speed Matters in WooCommerce
Technology makes life easier, no doubt. We have 24 hours every day to be productive. Without technology, we will toil day and night, and it probably won’t make any significant difference. Picture running out of paper in the office and having to walk 25 miles to get supplies. Picture the old mailing system and how long it took to get letters from loved ones who had travelled far away.
With technology, we can achieve so much more and even multitask while saving time within those 24 hours. We can communicate in real-time with anyone across the World. We can place orders and have papers transported and delivered within minutes.
It’s therefore puzzling to see how we can still be so impatient and cry out for lack of time, given the vast array of technology around us that does so much for us. For example, Google reports show that web visitors become frustrated and abandon a site when a page takes more than 3 seconds to load. Just 3 seconds late, and your website’s bounce rate is soaring through the roof. Honestly, what’s the rush?
However, since that’s the World we live in today, we must continue to tweak and modify technology to help us get things done even faster and save more time – and that includes ensuring our websites, especially WooCommerce websites to load within 2.5 seconds.
Failure to deploy measures that will speed up your WooCommerce website will lead to grave consequences, such as:
Poor User Experience and Increased Bounce Rate
If your website is not loading quickly, it will negatively impact your bottom line. Slow-loading websites can be frustrating and drive users away. When people choose to exit your website without exploring, it contributes to an increase in bounce rates.
Plummeted SEO Ranking
If your e-commerce website and content are SEO optimized and your site is ranking well on SERPs, you will get tons of organic traffic. But if these users coming from organic search are leaving your site without spending time, their inactivity will signal the Google algorithm, causing Google search to derank your website.
Decreased Conversions and Lost Sales
If WooCommerce powers your website, you are likely trying to sell physical goods, digital products, online courses, and more. When customers abandon your cart without completing an order due to slow loading speeds, conversion rates are expected to decrease by 20% for every second of delay. Imagine the lost sales and the hurt to your business growth.
Research indicates that 67% of businesses experience revenue loss due to poor website performance, and 79% of shoppers are less likely to return to a website for subsequent purchases.
How to Measure Your Current WooCommerce Website Speed
If you’re experiencing slow loading speeds, reduced organic traffic, lost sales, and increased bounce rates, it’s essential to check your website’s current speed. You can use reliable tools such as GTmetrix, PageSpeed Insights, and Pingdom to collate a snapshot of your website’s speed.
Apart from measuring your website’s speed before and after optimization, these tools can help you optimize your site’s performance with informed suggestions based on their analysis. These suggestions are implementable and will help you choose the proper measures to increase your website speed.
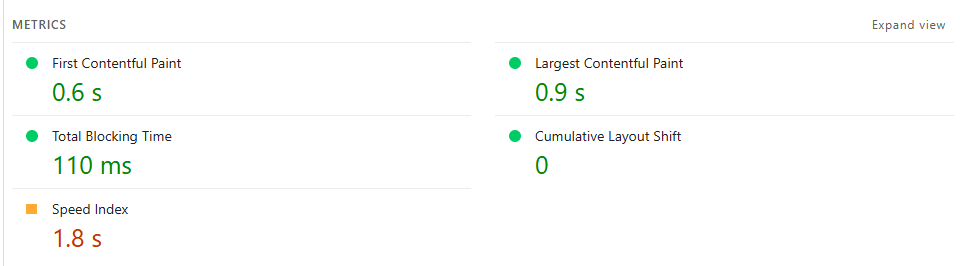
When checking your website speed, you should look at the following metrics:

- Time to First Byte (TTFB): TTFB measures the time taken for a server to respond to a browser’s request. A slow TTFB indicates server issues or backend delays. TTFB is tied to server performance, which is beyond your control. It is entirely up to your hosting provider to optimize server performance. Therefore, you should contact them to address the issue or consider an alternative solution.
- First Contentful Paint (FCP): FCP is a vital web metric that measures the time it takes for the first text or image on a web page to be rendered. Your website needs to achieve an FCP score of 0-1.8 seconds on mobile devices and 0–0.9 seconds for it to be classified as fast.
- Largest Content Paint (LCP): LCP is a speed metric that measures the time it takes for the largest content or element in a page (e.g., a hero image or video) to become visible. This is a core web vital, and your WooCommerce LCP should be under 1.2 seconds.
- Total Blocking Time (TBT): TBT indicates the amount of time blocked by scripts during the page loading process. During this duration, your website will be unresponsive to user input such as mouse clicks, screen taps, and keyboard presses. You need a TBT of 150 milliseconds or less to speed up your WooCommerce website.
- Cumulative Layout Shift (CLS): CLS measures the layout shift or movement of visible elements that visitors experience as your page loads. It is a UX-focused web vital, and your CLS score should be under 0.1.
- Speed Index (SI): SI measures how quickly the contents of your web page get visibly populated across the page.
- Fully Loaded Time: As the name implies, this measures the time it takes for all resources (scripts, images, etc.) to be loaded. You need to aim for 2-3 seconds.
Tips on Speed Up WooCommerce Website
Now, let’s explore how to optimize your WooCommerce website for speed.
- Choose the Right Hosting for a WooCommerce Website
It is crucial to select a reliable web hosting service for your WooCommerce website. A hosting provider with limited hardware specs or outdated infrastructure will cripple your site’s performance. Since TTFB is tied to the server’s response, you have to choose the right hosting to prevent bottlenecks that can cause slow website loading times.
You should consider a reliable WordPress hosting provider, such as HostWP. HostWP is an ultra-fast hosting for WooCommerce. Powered by Enterprise Lightspeed server-side cache, CloudLinux, and QUIC.With a cloud CDN, you can rest assured that TTFB will not be a problem.
- Use a Lightweight Theme
To speed up your WooCommerce site, use a lightweight WooCommerce theme, such as WPAstra, Botiga, WPBrandy or Storefront. These lightweight themes have clean code, minimalist e-commerce functionalities, and make fewer server requests. They are crafted and optimized to load ultra-fast on any browser.
- Minify Scripts and HTML
Every resource contributes to the size of your WooCommerce website, including the CSS, JS, and HTML. So you need to minify this code to reduce its size. You can use plugins like Autoptimize and WP Rocket to minify code and merge individual scripts and stylesheets into a single file, thereby reducing the number of requests. You can also use these plugins to delay or defer JavaScript and improve first-contentful paint (FCP).
- Use Fewer Plugins
Resist the urge to stock your site with every WooCommerce plugin that comes to your attention. Not every single feature is necessary for your WooCommerce website. Remove those unnecessary plugins that don’t add value to the sales process. Each plugin typically adds its scripts, styles, and sometimes images or external resources (such as fonts or third-party API calls) to your website. So, using fewer plugins means fewer resources and fewer requests for these resources.
- Reduce Plugin Bloat
While using fewer plugins is one end of the spectrum, at the other end is the use of multifunctional, lightweight plugins instead of many single-purpose ones, and turning off unused features such as AMP and widgets.
- Enable Caching
Caching involves storing some of your website resources on your visitors’ devices’ temporary storage area, called a cache, so that those resources are readily available to the user on subsequent visits. When you enable caching, data is retrieved from the cache in the user’s browser, rather than from the website’s server. Caching reduces the time needed to access frequently used data or resources, thereby decreasing server and database load, and increasing page speed and response time. You can enable caching with a caching plugin, such as LiteSpeed or Cache Enabler. When setting up caching, it’s best to exclude cart and checkout from caching to avoid payment and order issues.
- Use a CDN (Content Delivery Network)
A content delivery network (CDN) is like a global caching system. A CDN stores your WooCommerce site’s frequently used site data as static pages and distributes them across multiple servers placed around the globe. A CDN will help improve your website’s performance by reducing latency and server requests, and speeding up page load times by serving static pages to visitors based on the server nearest to them.
- Optimize Images for WooCommerce
WooCommerce websites often feature the use of large images and videos of products, banners, and other visual elements. Therefore, you should use a compression plugin like TinyPNG to reduce file sizes without compromising media quality. You should also enable lazy loading of product images and prioritize the use of next-gen format images (WebP) to reduce page size and loading time.
- Optimize WooCommerce Database
All the data that WordPress and WooCommerce display on the frontend is fetched from the database. WooCommerce product pages and category pages are particularly database-intensive and generate a significant number of requests with each load. You should also optimize your WooCommerce database by removing transients, post revisions, canceled orders, and abandoned carts. You can achieve this using database optimization plugins, such as WP-Optimize.
- Regularly Update Plugins and Themes
Regularly updating your WooCommerce website’s plugins and themes ensures that your website remains compatible with the latest version of WordPress. Having updated plugins and themes will also prevent bugs or performance issues. It is also helpful to stay abreast with any changes in WordPress coding standards to ensure that you are using plugins that are optimized for performance.
Why HostWP.io is one of our Recommended Hosting for WooCommerce
HostWP.io offers one of the best hosting plans for WooCommerce. HostWP offers unbeatable performance with its LiteSpeed Enterprise solution, which is 84 times faster than Apache servers and 12 times faster than NGINX servers.
HostWP hosting is integrated with Cloud Linux and QUIC Cloud CDN, which serves your WooCommerce website globally across 84+ locations.
Apart from its superb performance, HostWP also guarantees 99.9% uptime, daily backups, business email support, and state-of-the-art website security, which includes free SSL certificates, CPGuard, and more. This security ensures the encryption and protection of sensitive user data, as well as secure payment processing.
HostWP offers affordable WooCommerce hosting plans starting from $6.99/month.
If you care about the speed and security of your WooCommerce website, you should consider using HostWP.
FAQs About Increasing WooCommerce Website Speed
How to make a WooCommerce website faster?
To make a WooCommerce site faster, you have to: use a reliable WordPress hosting, use lightweight themes and plugins, compress and lazyload images, reduce files on a page, minify CSS, JS, and HTML, optimize your database, and enable caching.
Why is my WooCommerce site so slow?
WooCommerce sites can experience slow loading times when you use bloated plugins and themes, heavy content, and poor hosting.
What is the fastest hosting for WooCommerce?
The fastest hosting for WooCommerce is HostWP. HostWP utilizes Enterprise Lightspeed cache, CloudLinux, and QUIC cloud CDN to deliver ultra-fast loading speeds to the WooCommerce website, regardless of location.
How to increase site speed in a website?
To increase your site speed, you first need to get a reliable WordPress hosting provider, such as HostWP. Then, you have to use caching plugins, optimize images, minimize CSS and JavaScript files, and use a Content Delivery Network (CDN).
What is the fastest WooCommerce theme?
There are several fast themes for WooCommerce. At the top of our list are Botiga, Astra, Storefront, Shoptimizer, and Blocksy.
Conclusion
Website speed has a direct impact on SEO and user experience. If your WooCommerce website is taking a longer time to load, you need to optimize it immediately. We’ve explored how to speed up your WooCommerce website, from selecting a reliable hosting provider for WooCommerce, to utilizing lightweight themes and plugins, and from enabling minification, caching, lazy loading, and CDNs to optimizing your WooCommerce database. Your WooCommerce website will become fast when its speed metrics do not exceed the recommended values we discussed in this guide.



Leave a Reply