The website pre-footer is a great tool for keeping visitors engaged once they’ve reached the bottom of a page. It typically includes menu items that help users learn more about the company, its products, or services. Using a heatmap can provide valuable insights into which parts of your footer are most frequently interacted with.
Did you know what makes a great pre-footer? How do you build one to ensure it’s optimized for SEO? You’re in the right place! In this post, we’ll explore the fundamentals of an effective pre-footer, design best practices, and provide ideas for creating a website pre-footer that stands out.
What is a Pre-Footer?
A pre-footer is a section that appears just above the main footer of a webpage. The prefooter is named for its position just before the footer, typically located at the bottom left of each page within a subsite.
It is often used to highlight important content or calls-to-action, such as newsletter signups, promotional banners, contact information, or quick links. This area acts as a bridge between the main page content and the footer, offering an additional opportunity to engage users or provide essential information.
How to Edit the Pre-footer in WordPress
WordPress makes it super easy to customize your footer—every site has some way to edit and design it. So, here are two simple ways you can tweak your footer to make it your own!
Editing the Pre-footer With WordPress Theme Customizer
The WordPress Theme Customizer, accessible from your dashboard, makes it easy to adjust your site’s appearance. You can edit the header, footer, titles, and other global settings effortlessly.
This is one of the safest and most user-friendly ways to modify your WordPress pre-footer.
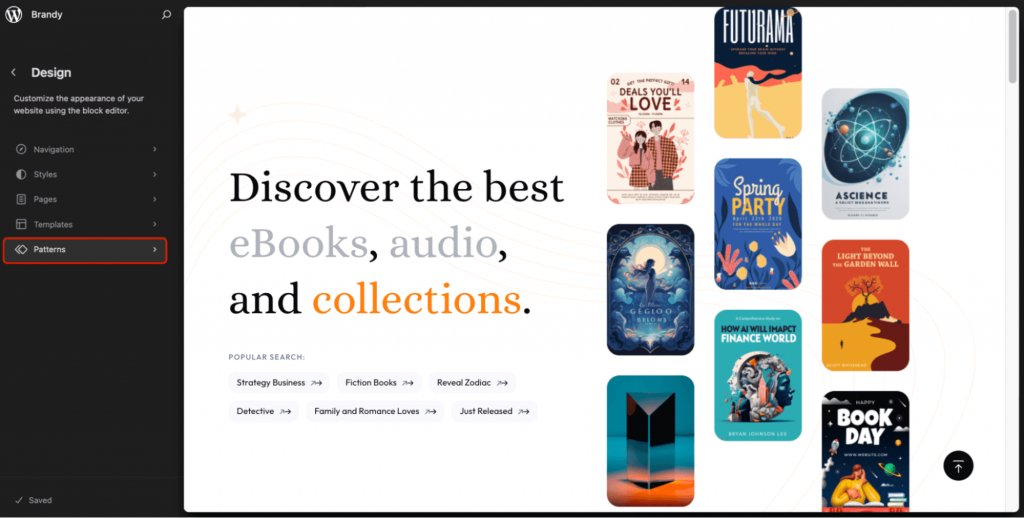
First, navigate to Appearance > Editor.
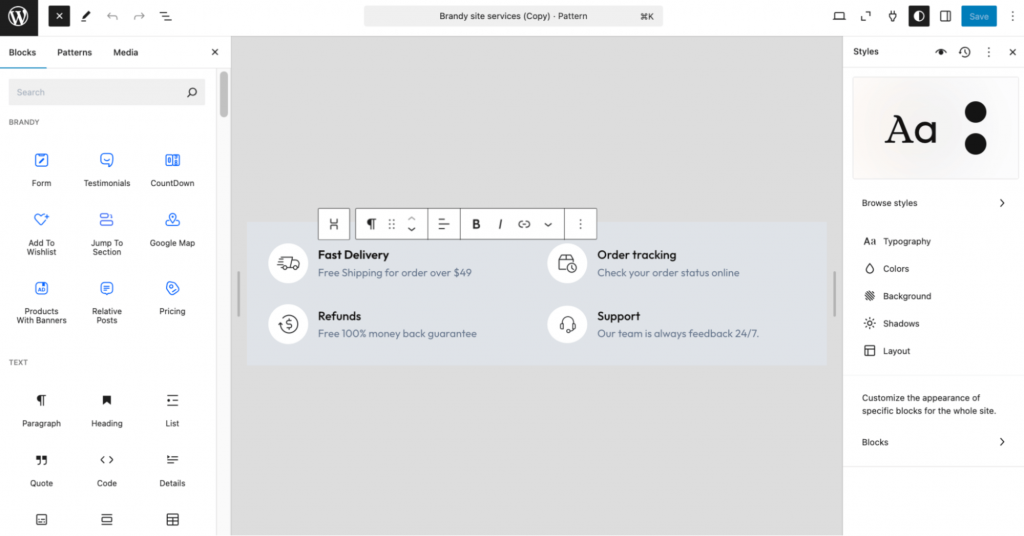
Select Patterns, then scroll down to locate the Footer section.

Then, choose the pre-footer you wish to edit.

Note: This guide uses the popular WordPress theme Brandy, which pairs seamlessly with the Brandy Starter Site and offers additional customization features
Adding Widgets in Your Pre-footer in WordPress
If your site is using a classic WordPress theme, you can modify the pre-footer by adding content through Widgets. To confirm if your site uses a classic theme, check under the Appearance menu in your dashboard. If you see the Widgets option, follow these steps to edit your footer
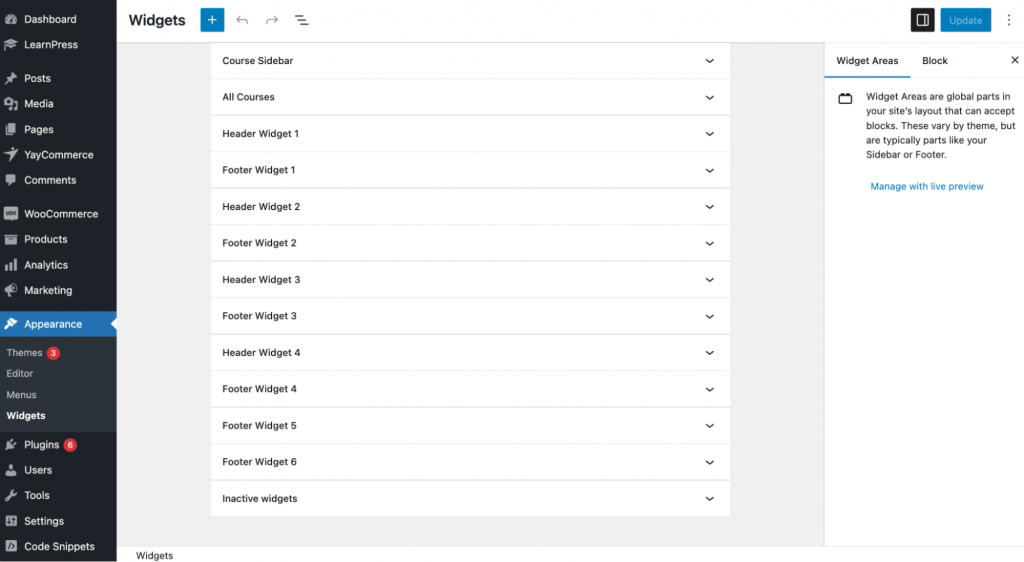
- Log in to your WordPress dashboard.
- Navigate to Appearance > Widgets.
- Locate the Footer widget section. Depending on your theme, there may be multiple footer widget areas available.

6 Excellent Elements You Should Know for Creating an Ideal Pre-footer
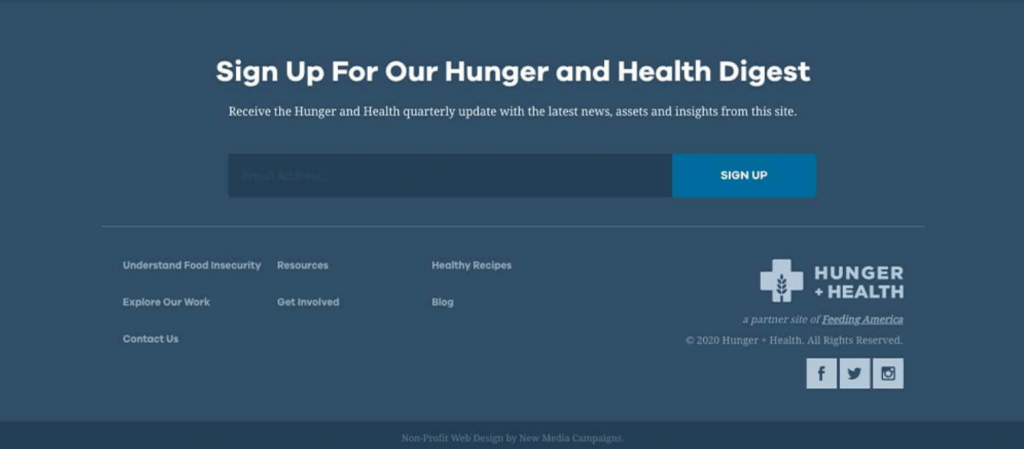
1. Call-to-actions (CTAs)
A call to action (CTA) is a button or link designed to prompt users to perform a specific task, like signing up for a newsletter, downloading an app, or booking a reservation. Placing CTAs in the footer can help drive conversions by encouraging users to take action before they exit the site.
Examples of Pre-footer CTAs:
- “Subscribe to our Newsletter” with an input box for email and a “Subscribe” button.
- “Download Our App” with a link to app stores.
- “Book a Reservation” or “Schedule a Consultation” leading to a booking form.
- “Sign Up” or “Request for a quote” buttons

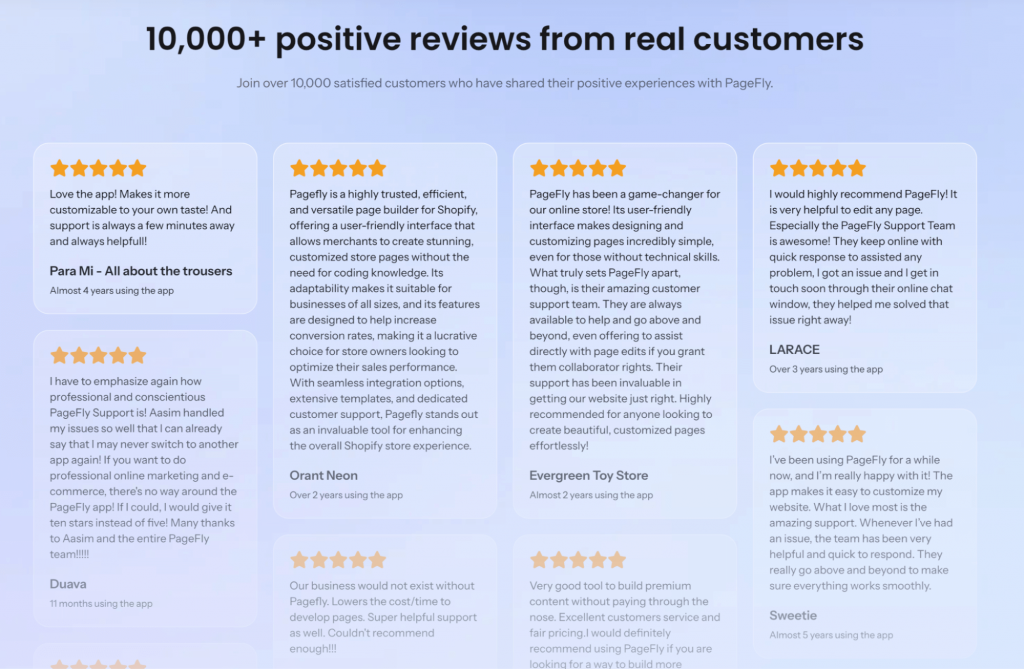
2. Testimonials
Nothing speaks louder than the words of happy customers! Add a short, impactful testimonial or two in your pre-footer to build trust with new visitors. Highlight a quick quote from a glowing review or a success story to show that people genuinely value what you offer. It’s a friendly and reassuring way to close the deal.

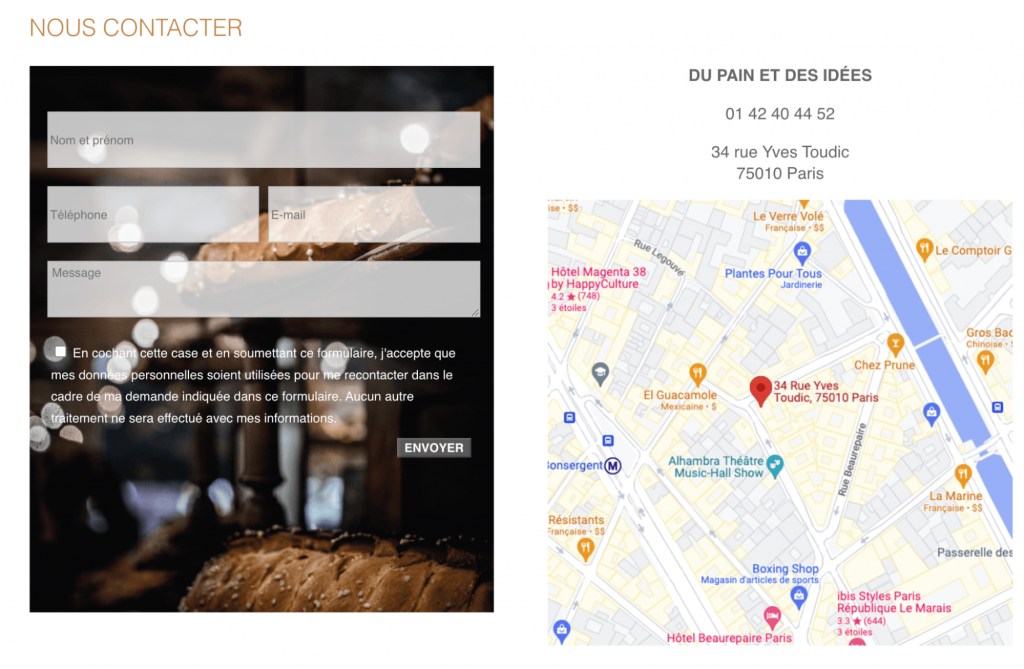
3. Sitemap
If your business has a physical location, adding an embedded map is a great idea. It’s incredibly useful for local customers or anyone planning to visit. Include an interactive map (like Google Maps) with your address and, if possible, your operating hours. It’s a thoughtful and practical touch that makes it easier for visitors to find you.

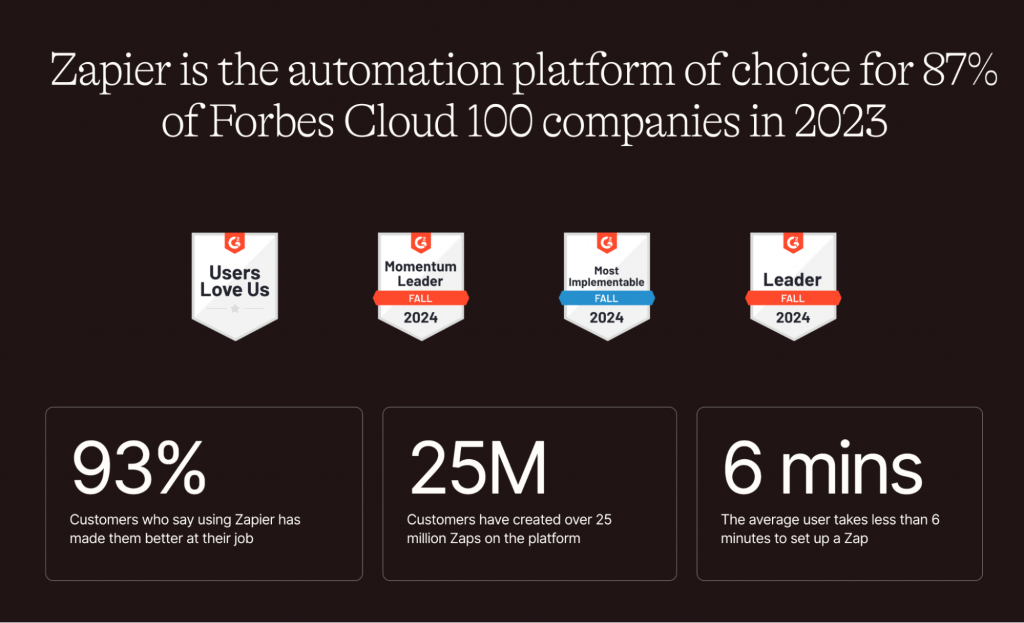
4. Awards and Recognitions
Won an award? Got featured in the press? Don’t keep it a secret! Use the pre-footer to showcase any achievements or recognitions you’re proud of. A small badge or mention of awards can elevate your credibility and show visitors that you’re trusted and well-respected in your field.

5. Trusted Customers or Partners
If you’ve worked with big-name clients or partnered with reputable brands, display their logos here! It’s a subtle but effective way to build trust with new visitors. Seeing familiar names or companies associated with your business reassures potential customers that you’re the real deal.


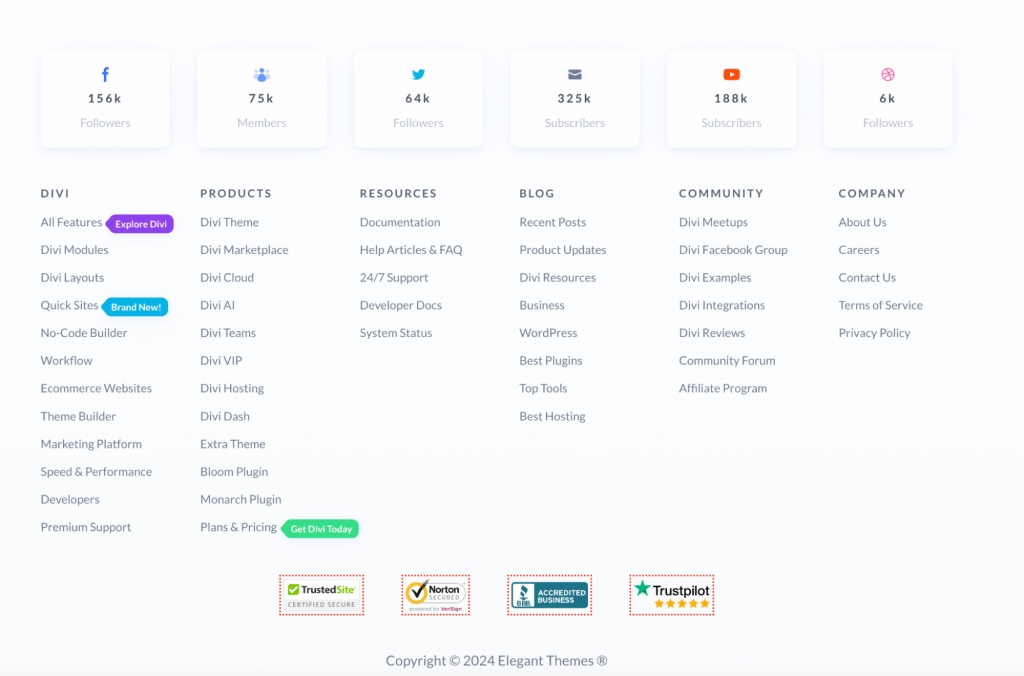
6. Add Social Media Icons
Social media is a valuable channel for leads to connect with you. By including social profile icons in your page footer, you not only follow best practices but also create an opportunity to grow your audience across platforms.
It’s no surprise that 72% of websites include social media icons in their footer to reap these benefits.

5 Best Practices for Pre-footers to Enhance Brand Identity
1. Keep It Clean and Uncluttered
While you want to include valuable elements, avoid overcrowding the pre-footer. A clean and organized layout ensures that each component shines and doesn’t overwhelm the user.
By following these practices, you can transform your pre-footer into a strategic space that enhances your brand identity, engages visitors, and encourages meaningful interactions.
2. Make it Simple
Start by focusing on key elements like your main pages, contact details, and social media links. When you have many links, consider using vertical alignment to group related items, such as product categories or services, in an organized manner.
If you include an image, make sure it’s simple, readable, and works well even at smaller sizes. Avoid cluttered visuals like complex graphs or data.
3. Prioritize Key Information
Use the pre-footer to highlight essential details that reinforce your brand. This could include your tagline, mission statement, or a brief “about us” snippet. By focusing on what defines your brand, you remind visitors what you stand for before they leave the page.
4. Use Strategic Call-to-Actions (CTAs)
Encourage visitors to take the next step with targeted CTAs that reflect your brand’s personality. Whether it’s “Join Our Community,” “Shop Now,” or “Let’s Chat,” the language and design of your CTA should feel like a natural extension of your brand voice. Make sure the buttons are easy to spot and action-driven.
5. Incorporate Trust-Building ElementsFine Print
Include elements that showcase your credibility, such as testimonials, award badges, or partner logos. These build trust and signal to visitors that your brand is reliable and well-regarded. A quick quote or a small visual of an award can make all the difference.
Wrap Up
The pre-footer of your website is a key area where both users and search engine bots expect to find important information that may not be located elsewhere. If you want to leave a positive and lasting impression, it’s essential not to overlook the bottom of the page.
Even the simplest, most functional sections of an interface can significantly impact a user’s overall experience.
To enhance user experience, be sure to check out our YouTube playlist for more tips on improving your website’s appearance and functionality!



Leave a Reply