Are you looking for the best accessibility ready WordPress themes for your website? If you are, keep reading this article.
Designing an inclusive website starts with choosing the right theme.
Accessibility ready WordPress themes are built to support users with visual, motor, cognitive, and auditory impairments, helping you create a site that everyone can navigate and understand.
These themes follow the WCAG (Web Content Accessibility Guidelines), a global standard for digital accessibility.
Whether you’re launching a blog, business site, or online store, using a WordPress accessibility ready theme not only improves usability but also helps meet legal compliance.
In this post, we’ve handpicked 12 WordPress accessible themes that prioritize inclusion right from the start.
What Is an Accessible WordPress Theme?
An accessible WordPress theme is built to ensure that everyone, including users with disabilities, can easily navigate and interact with your website.
These themes align with the Web Content Accessibility Guidelines (WCAG), which outline best practices for making web content more accessible to people with visual, auditory, motor, or cognitive impairments.
A WordPress accessibility-ready theme typically includes features such as proper heading structure, sufficient color contrast, keyboard navigation support, focus indicators, screen reader compatibility, and clear skip links.
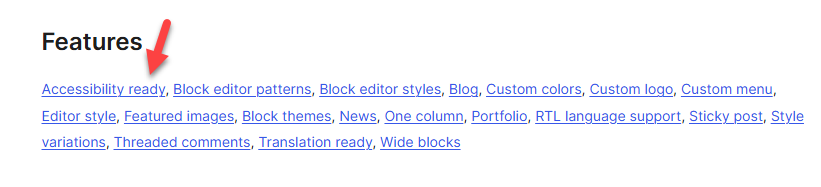
These design choices improve the overall user experience for everyone, not just users with disabilities. Accessible themes are often marked as “Accessibility Ready” in the WordPress.org theme repository.

However, that tag alone does not guarantee full compliance, so it is essential to review a theme’s structure and performance using accessibility testing tools.
Why Accessibility Matters in WordPress Design
Accessibility in WordPress design is not just a technical feature; it is a commitment to making the web usable for everyone.
By using accessibility-ready WordPress themes, you ensure that users with visual, motor, auditory, or cognitive impairments can interact with your site without encountering barriers.
Making your site accessible improves the overall user experience. Straightforward navigation, readable text, and keyboard compatibility help all users, including those using assistive technologies. It also reduces bounce rates and boosts engagement by making content more accessible and easier to consume.
Accessibility also plays a role in legal compliance. In many countries, including the United States, websites are required to meet specific accessibility standards to avoid legal issues. Following WCAG guidelines can help you stay compliant.
Plus, accessible design contributes to better SEO. Search engines favor sites with clean structures and usable content. Prioritizing accessibility benefits both your audience and your site’s performance from day one.
With the introduction of the Accessibility Reinforcement Act (BFSG), building accessible websites is no longer optional.
The act highlights the legal responsibility of website owners to ensure their sites are usable by everyone, including people with disabilities.
Using an accessibility ready WordPress theme helps your site meet important standards like WCAG, improves user experience across all devices, and reduces the risk of legal issues.
12 Accessible WordPress Themes That Follow WCAG Guidelines
In a nutshell, the themes we are going to cover are:
- Brandy
- Neve
- GeneratePress
- OceanWP
- Blocksy
- Sydney
- Zakra
- Twenty Twenty-Four
- Kadence 10. Hestia
- Responsive by CyberChimps
- Storefront (by WooCommerce)
Below, we will mention what makes each theme unique. Based on your preferences, you can select an option and activate it on your website.
Without any further ado, let’s get into the list.
1. Brandy

Brandy is a modern, accessibility ready WordPress theme developed by the YayCommerce team. Built with WCAG 2.1 guidelines in mind, Brandy delivers a seamless browsing experience for all users.
It includes screen reader support, proper heading structure, skip links, and straightforward keyboard navigation, ensuring your website is inclusive right from the start. Brandy is lightweight, responsive, and performance optimized, making it ideal for blogs, portfolios, and WooCommerce stores.
It also works seamlessly with Gutenberg and Elementor, allowing you to design custom layouts while maintaining full accessibility. Brandy combines clean design with practical features, making it a wise choice for any accessibility focused website.
Features
- WCAG 2.1 compliant and accessibility ready
- Optimized for performance, SEO, and mobile responsiveness
- Compatible with Elementor, Gutenberg, and other key plugins
- Built-in support for WooCommerce
- Clean, modern design with fast setup
Pros
- Explicitly developed for accessibility and performance
- Page builder friendly with flexible layout control
- Ideal for WooCommerce, business, and content-heavy sites
Cons
- Nothing much
Pricing
Free to use theme.
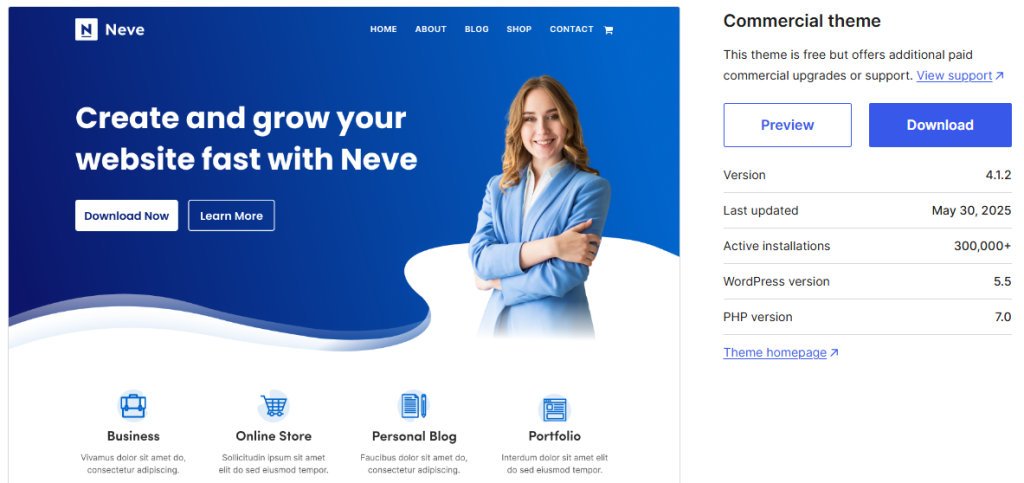
2. Neve

Neve is a fast, flexible, and accessibility ready WordPress theme built by Themeisle. It’s entirely WCAG compliant and includes accessible features like semantic HTML5 markup, skip links, keyboard navigation, and support for screen readers.
Neve is optimized for speed and mobile devices, scoring high on performance tests. The theme integrates seamlessly with Gutenberg, Elementor, and other major page builders, enabling easy customization without requiring code modifications.
With a wide range of starter sites and WooCommerce integration, Neve is suitable for blogs, portfolios, agencies, and online stores. Its accessibility features are baked in without compromising on design or usability.
Features
- Accessibility ready and WCAG-compliant
- Lightweight and mobile-first design
- Seamless integration with Elementor, Gutenberg, and Brizy
- Dozens of starter sites for quick setup
- WooCommerce compatible
Pros
- Fast performance and responsive layout
- Accessibility focused without extra setup
- Works well with the most popular WordPress plugins
Cons
- Limited control over some elements in the free version
Pricing
Free version available; premium plans start at $69 per year.
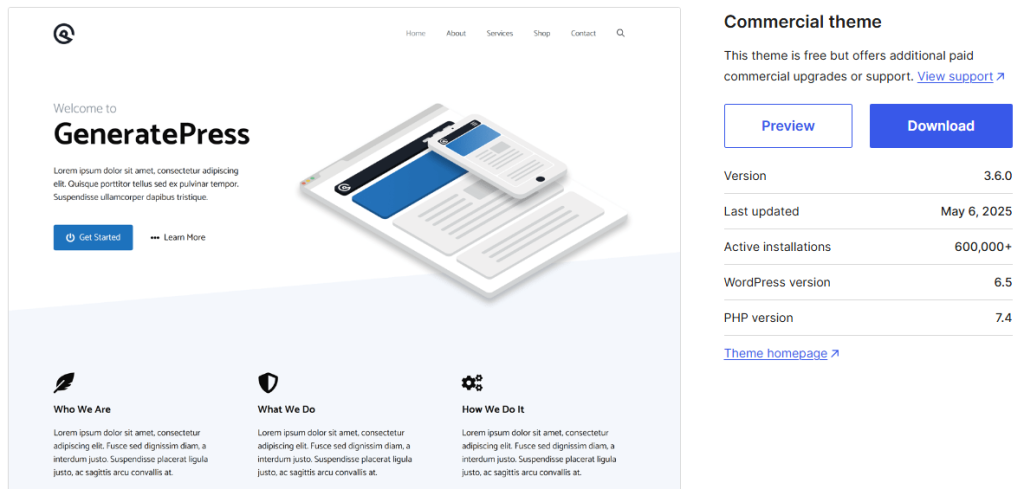
3. GeneratePress

GeneratePress is a lightweight, accessibility ready WordPress theme trusted by developers and content creators alike. It adheres to WCAG 2.0 standards and includes built-in accessibility features, such as skip links, keyboard navigation, ARIA landmarks, and a proper heading hierarchy.
GeneratePress is built for speed and performance, making it an excellent choice for SEO-focused websites. It works flawlessly with Gutenberg and is also compatible with other page builders.
The theme’s modular design allows you to enable only the features you need, keeping your site clean and efficient. It’s a reliable option for anyone who values clean code, accessibility, and complete control over their site’s layout.
Features
- WCAG 2.0 compliant and accessibility ready
- Compatible with Gutenberg and major page builders
- Lightweight and performance optimized
- Modular design with complete layout control
- Mobile responsive and SEO friendly
Pros
- Excellent accessibility support
- Fast loading and minimal bloat
- Highly developer-friendly with a clean codebase
Cons
- Requires a premium version for advanced customization
- Basic styling in the free version may feel limited
Pricing
Free version available; premium version starts at $59 per year.
4. OceanWP

OceanWP is a multipurpose and accessibility ready WordPress theme built for speed, flexibility, and usability.
It adheres to WCAG guidelines, providing support for keyboard navigation, focus management, skip links, and screen readers. The theme works seamlessly with page builders like Elementor and Gutenberg, making it easy to design custom layouts without touching code.
OceanWP is fully responsive and SEO optimized, ensuring your site performs well across all devices and search engines. With an expansive library of starter demos and strong WooCommerce compatibility, it’s a solid option for blogs, portfolios, business sites, and online stores, all while keeping accessibility at the core. This is one of the best accessibility ready WordPress themes.
Features
- Accessibility ready and WCAG-compliant
- Works with Elementor, Gutenberg, Brizy, and other builders
- Built-in WooCommerce enhancements
- Responsive, fast, and SEO friendly
- Offers prebuilt demo sites for faster setup
Pros
- High level of design customization
- Good accessibility support out of the box
- Integrates easily with major WordPress plugins
Cons
- Some advanced features require paid extensions
- A feature-rich interface may be complex for new users
Pricing
Free core theme with premium extensions starting at $35 per year.
5. Blocksy

Blocksy is a fast, modern, and accessibility ready WordPress theme built with the latest web technologies. It complies with WCAG standards and supports screen readers, keyboard navigation, and high-contrast design.
Blocksy offers deep integration with Gutenberg and popular page builders, making it ideal for both beginners and developers. Its modular design lets you enable only the features you need, keeping your site lightweight and focused.
Whether you’re building a blog, business site, or online store, Blocksy offers advanced design controls, header and footer builders, and flexible layout options. It’s a great choice if you want performance and accessibility in one package.
Features
- Accessibility ready and WCAG-friendly structure
- Advanced customization with live preview
- Compatible with Gutenberg, Elementor, Brizy, and Beaver Builder
- Built-in header and footer builder
- SEO optimized and lightning fast
Pros
- Offers powerful design flexibility with accessibility in mind
- Works well with WooCommerce and modern page builders
- Lightweight and performance optimized
Cons
- Some advanced features require the premium version
- Learning curve for beginners due to the rich customization options
Pricing
Free version available with premium add-ons starting at $69 per year.
6. Sydney

Sydney is a powerful and accessibility ready WordPress theme designed for business websites and portfolios.
It adheres to WCAG accessibility principles and incorporates essential features such as keyboard navigation, clear focus indicators, screen reader support, and clean semantic markup. Sydney works seamlessly with Elementor and Gutenberg, giving you creative freedom while ensuring your site remains accessible.
Its responsive layout, customizable header options, and pre-built sections make it easy to launch a professional-looking site without complex setup. With its balance of design and usability, Sydney is a strong option for freelancers, agencies, and small businesses seeking to create a user-friendly and inclusive website. it is a good accessibility ready WordPress themes.
Features
- Accessibility ready and WCAG-compliant
- Built for Elementor with deep integration
- Fully responsive and mobile optimized
- Includes multiple layout and header options
- Clean code with SEO-friendly structure
Pros
- Strong Elementor integration for design flexibility
- Accessibility features are baked into the theme
- Ideal for professional business websites
Cons
- Limited built-in templates in the free version
Pricing
Free version available; pro upgrade starts at $55 per year.
7. Zakra

Zakra is a lightweight, accessibility ready WordPress theme that suits blogs, business websites, and WooCommerce stores.
It complies with WCAG standards, featuring built-in accessibility features such as keyboard navigation, focus visibility, semantic HTML markup, and support for screen readers. Zakra is fully compatible with Gutenberg and Elementor, giving you the freedom to design accessible layouts without writing code.
The theme is mobile responsive and built with SEO and speed optimization in mind. With over 80 starter templates and flexible customization options, Zakra is a reliable choice for anyone looking to create an inclusive and professional WordPress site.
Features
- Accessibility ready and WCAG-friendly
- Lightweight and optimized for fast loading
- Works with Elementor, Gutenberg, and other major builders
- Includes a wide range of prebuilt templates
- SEO and mobile optimized
Pros
- Easy to set up with starter templates
- Accessibility features are included by default
- Works well with WooCommerce and page builders
Cons
- Starter templates may require additional customization to meet branding needs
Pricing
Free version available; pro version starts at $55 per year.
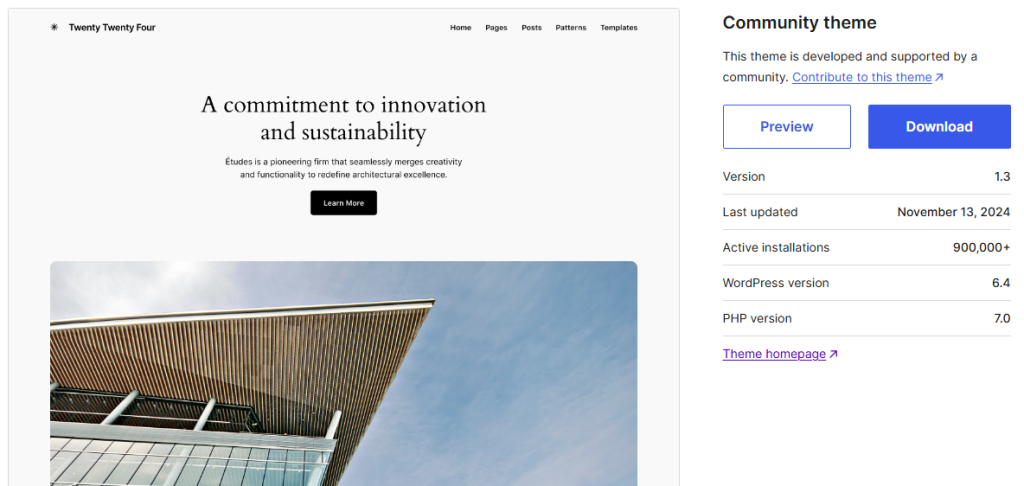
8. Twenty Twenty-Four

Twenty Twenty-Four is the official default WordPress theme for 2024, built with accessibility and block-based design at its core. It follows WCAG 2.1 guidelines and includes features like semantic HTML markup, skip links, proper heading structure, and full keyboard navigation support.
Designed for full-site editing (FSE), this theme allows you to customize headers, footers, and layouts visually using the Gutenberg block editor. Twenty Twenty-Four is lightweight, responsive, and fully compatible with assistive technologies.
It’s an excellent choice for bloggers, portfolios, and content-heavy sites that want to prioritize accessibility without relying on external builders or plugins.
Features
- Fully WCAG compliant and accessibility ready
- Built for full site editing (FSE) with Gutenberg
- Clean and responsive block-based layout
- Screen reader and keyboard navigation support
- Developed and maintained by the WordPress core team
Pros
- Accessibility is built into the core design
- Seamless integration with the block editor
- Lightweight, fast, and well-maintained
Cons
- No native support for page builders like Elementor
Pricing
Free and available in the official WordPress theme directory.
9. Kadence

Kadence is a fast, accessibility ready WordPress theme that fully implements WCAG guidelines. It offers keyboard navigation, skip links, ARIA landmarks, high‑contrast support, and a proper heading hierarchy.
The theme is optimized for performance and SEO, and integrates smoothly with Gutenberg, Elementor, and other popular page builders. With a built‑in header & footer builder and WooCommerce enhancements, Kadence gives you powerful design flexibility.
Whether you’re building a blog, shop, or business site, Kadence provides a reliable and accessible foundation that scales as your site grows.
Features
- Accessibility ready and WCAG-compliant with ARIA support
- Mobile responsive and speed‑optimized
- Works with Gutenberg, Elementor, and Brizy
- Header & footer builder plus starter template library
- WooCommerce shop enhancements
Pros
- Strong accessibility support and fast performance
- Modular structure lets you enable only the features you need
- Unlimited site usage with premium licensing
Cons
- Advanced features require a Pro license or bundle
Pricing
Free version available; Kadence Pro starts at $59 per year.
10. Hestia

Hestia is a stylish, accessibility ready WordPress theme developed by Themeisle. Designed with WCAG compliance in mind, it includes support for keyboard navigation, a proper heading hierarchy, skip links, and compatibility with screen readers.
Hestia is a one-page theme that’s perfect for portfolios, small businesses, and startups looking for a clean, modern layout. It integrates seamlessly with Gutenberg and Elementor, enabling you to build fully customized pages while maintaining accessibility.
Hestia is also SEO friendly, responsive, and optimized for fast loading, making it a solid choice for users who want design flexibility without sacrificing usability or performance.
Features
- Accessibility ready and WCAG-aligned
- One-page layout with smooth scrolling and section support
- Fully responsive and mobile optimized
- Compatible with Gutenberg, Elementor, and other builders
- SEO friendly and performance optimized
Pros
- Sleek design with built-in accessibility support
- Ideal for businesses, portfolios, and landing pages
- Easy customization with real-time preview
Cons
- A one-page design may not suit content-heavy websites
Pricing
Free version available; premium upgrade starts at $69 per year.
11. Responsive by CyberChimps

Responsive by CyberChimps is an accessibility ready WordPress theme that’s perfect for beginners, bloggers, and small business owners. It adheres to WCAG 2.0 guidelines and incorporates features such as proper heading structures, keyboard navigation, and screen reader compatibility.
The theme is lightweight, mobile-friendly, and SEO optimized for fast performance across all devices. Responsive works well with Gutenberg and popular page builders, allowing you to customize layouts with ease.
It also includes pre-designed templates, color schemes, and a built-in theme customizer, making setup quick and flexible. For users seeking an accessibility-focused yet straightforward design, Responsive is a dependable choice.
Features
- WCAG 2.0 compliant and accessibility ready
- Fully responsive and optimized for mobile devices
- Compatible with Gutenberg, Elementor, and other builders
- SEO friendly with clean, structured code
- Includes pre-built website templates
Pros
- Beginner-friendly and easy to set up
- Strong accessibility features are included by default
- The free version offers plenty of useful options
Cons
- Visual design may feel basic compared to premium themes
Pricing
Free version available; premium plans start at $29.50 per year.
12. Storefront (by WooCommerce)

Storefront is the official WordPress theme developed by the WooCommerce team, making it the most reliable choice for accessibility ready online stores.
Built with clean, semantic code and accessibility best practices, Storefront supports screen readers, keyboard navigation, and high contrast design out of the box. Since the same team behind WooCommerce develops it, you can expect seamless integration with the plugin and its extensions.
Storefront is lightweight, responsive, and optimized for performance, ensuring a smooth shopping experience for all users. While it offers basic customization options, you can easily extend its design using child themes or page builders, such as Gutenberg.
Features
- Follows accessibility best practices and WCAG guidelines
- Seamless integration with WooCommerce and all official extensions
- Lightweight and performance optimized for fast loading
- Fully responsive and mobile-friendly design
- Compatible with Gutenberg and supports basic customization
Pros
- Built by the WooCommerce team with strong accessibility support
- Fully WCAG compliant and accessibility ready out of the box
- Fast, lightweight, and performance-focused
- Seamless compatibility with WooCommerce extensions and Gutenberg
Cons
- Limited design customization without child themes or custom CSS
Pricing
Free to use and available on the WordPress theme repository.
Frequently Asked Questions
Now, let’s see some frequently asked questions regarding this topic.
What Does “Accessibility Ready” Mean In WordPress Themes?
“Accessibility ready” means the theme follows best practices from the WCAG guidelines, allowing people with disabilities to navigate and use your website. These themes incorporate features such as keyboard navigation, screen reader support, and proper color contrast, making your site more inclusive and user-friendly.
How Can I Check If A WordPress Theme Is Accessible?
You can check a theme’s accessibility using tools like WAVE, Lighthouse, or Axe DevTools. Also, look for the “Accessibility Ready” tag on the theme’s WordPress.org page. Brandy, for example, is built from the ground up with WCAG compliance in mind and includes all key accessibility features out of the box.
Is Accessibility Important For SEO And Conversions?
Yes. Accessible websites are easier for users to navigate, which lowers bounce rates and improves engagement. Search engines also favor well-structured, readable content. A theme like Brandy not only helps you meet accessibility goals but also supports your SEO and conversion efforts.
Can I Make An Inaccessible Theme Compliant With WCAG?
Yes, but it requires extra effort. You may need to manually adjust heading structures, contrast ratios, navigation, and screen reader elements to ensure optimal accessibility. Choosing an accessibility-ready theme, such as Brandy, saves time and provides a stronger foundation for compliance from the outset.
Do All Accessibility Ready Themes Support Page Builders Like Elementor?
Not always. Some themes may have limited compatibility or accessibility issues when custom layouts are added. Brandy is fully compatible with Elementor and Gutenberg, giving you flexibility while maintaining high accessibility standards throughout your site.
Conclusion
Choosing an accessibility ready WordPress theme is a smart move for building an inclusive, user-friendly, and legally compliant website.
Whether you’re creating a blog, portfolio, or online store, starting with a WCAG-compliant theme gives you a strong foundation.
If you want a theme that’s fast, flexible, and built specifically with accessibility in mind, we recommend trying Brandy. It offers modern design and smooth integration with page builders like Elementor and Gutenberg.
Other solid options include GeneratePress and Neve, both known for their performance and accessibility features. If you prefer a design-focused yet accessibility friendly theme, Kadence and Blocksy are also excellent choices.
Regardless of the theme you choose, always test it using accessibility tools to ensure it functions well for all users.
Prioritizing accessibility from the beginning not only benefits your visitors, it also helps your site grow more effectively over time.
So, which theme will you pick?



Leave a Reply