Do you want to make the most out of full site editing in WordPress? If you are looking for a definitive guide, keep reading this article.
FSE is a stunning feature that bloggers and website developers use to customize their websites without hassle. WordPress supports this feature, and with the help of an FSE-ready theme, you can create custom website designs without touching a single line of code.
All thanks to the Gutenberg editor and available blocks.
But are you making the most out of your FSE theme?
Are you missing some features?
We have created this post to help you understand Full Site Editing and its features. We will show you everything you need about Full Site Editing in WordPress.
First, let’s see what FSE is and why it is a good feature.
What is Full Site Editing in WordPress
Full Site Editing (FSE) in WordPress represents a shift in how users design and manage their websites. As part of WordPress’s ongoing evolution, FSE aims to provide a more unified and intuitive approach to website creation.
Traditionally, WordPress users relied on themes that offered limited customization through the Customizer or required knowledge of CSS for more extensive changes.
However, with Full Site Editing, the entire site becomes editable through a block-based interface, from headers to footers and everything in between. At its core, Full Site Editing introduces blocks as the universal building components for all parts of a WordPress site.
This means that posts and pages can now be constructed with blocks, and templates and template parts like headers, footers, and sidebars can also be edited with the same ease.
This feature leverages the Gutenberg editor, extending its functionality beyond content creation to full site design. Users can visually edit all aspects of their site cohesively, simplifying the design process and reducing the need for multiple plugins or custom code.
What to Look for In WordPress FSE Themes
When exploring WordPress Full Site Editing (FSE) themes, there are several key features and qualities you should look for to ensure you’re getting the most out of this new feature:
- Block Patterns and Templates: A good FSE theme should have various pre-designed block patterns and templates. These can significantly speed up the design process by providing ready-to-use layouts for different site sections, such as headers, footers, or entire pages.
- Customization Options: Look for themes with extensive customization through the Global Styles feature. This includes changing typography, colors, and spacing across your site from one place, ensuring design consistency while allowing for personalization.
- Responsive Design: Ensure the theme is fully responsive. FSE themes should look good on all devices by default, but it’s worth checking how customizable this responsiveness is, especially if you want to tweak the mobile or tablet views.
- Performance: Since FSE themes rely heavily on blocks and potentially more JavaScript, performance can be a concern. Opt for themes optimized for speed, clean code, and minimal bloat. This ensures your site remains fast, which is crucial for SEO and user experience.
- Compatibility: The theme should be compatible with popular plugins, especially those that extend the block editor’s functionality. Also, check for compatibility with the latest version of WordPress to ensure you benefit from all the current features and security updates.
- Support for Block Variations and Reusable Blocks: Themes that support or come with their block variations can offer more design flexibility. Reusable blocks are also essential for maintaining consistency across your site, so see how the theme handles these.
Now you know what to look for in the FSE themes when you choose one. The following section will show you the top three WordPress FSE themes you should try.
Best WordPress FSE Themes
In a nutshell, the best FSE themes are:
- Brandy
- Raft
- Neve FSE
Let’s take a close look at each theme.
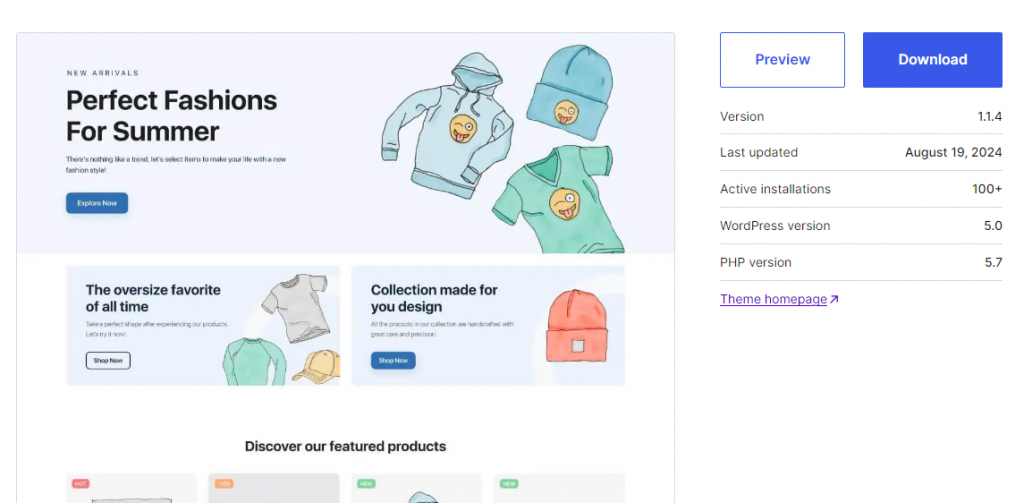
1. Brandy

Brandy is built with FSE in mind, meaning it fully embraces the block-based approach to website design. This allows users to visually edit every aspect of their site, from headers to footers, directly within the WordPress Site Editor.
This intuitive design process reduces the learning curve for newcomers while offering depth for seasoned designers, allowing them to customize every detail without needing to touch code.
With Brandy, you’re not just choosing a theme; you’re selecting a toolkit for creativity. The theme supports extensive customization through the Global Styles feature, enabling you to tweak typography, colors, and layout settings across your entire site from one place.
This ensures a consistent design language throughout your website, which is crucial for branding.
Features
- Easy to use
- Highly customizable
- Excellent customer support
- Compatible with third-party plugins
- Multipurpose
Pricing
Brandy is a free WordPress theme that you can get from the WordPress themes repository.
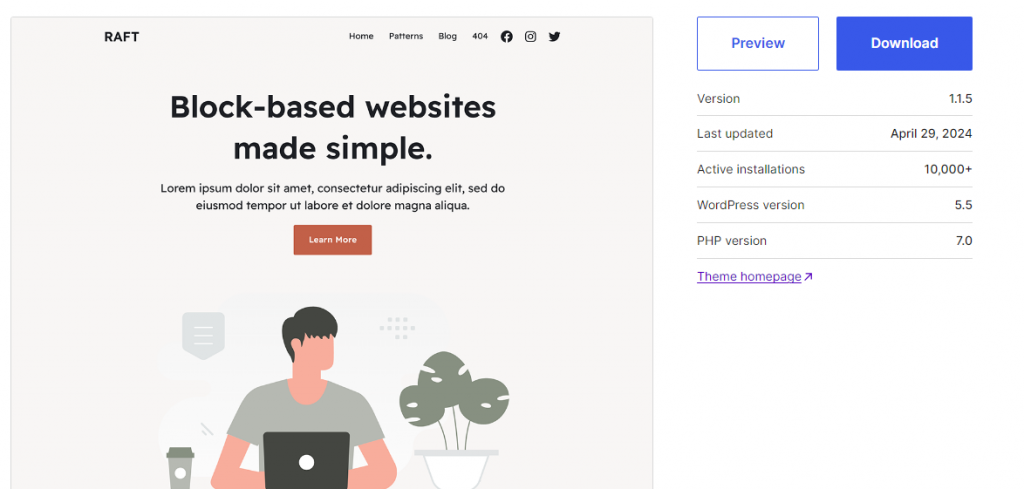
2. Raft

Raft is designed as a lightweight yet robust WordPress theme tailored for those who wish to leverage the power of Full Site Editing (FSE) without the bloat often found in more complex themes.
What makes Raft stand out in FSE themes is its dedication to simplicity combined with functionality.
This theme provides users with an intuitive platform where every website element can be customized directly through the WordPress Site Editor, eliminating the need for additional page builders or extensive coding knowledge.
One of Raft’s unique features is its array of global styles, which allow users to create a harmonious color scheme across their entire site effortlessly. This ensures a visually cohesive look and simplifies the design process, making it accessible for users of all skill levels.
Raft comes equipped with various block patterns, which serve as pre-designed layouts for different sections of your site. These patterns benefit quick prototyping or users who want to set up their website swiftly without starting from scratch.
Features
- Global styles
- Custom templates
- Block p[atterns
- Excellent support
- Lightweight
Pricing
Raft is a free WordPress theme.
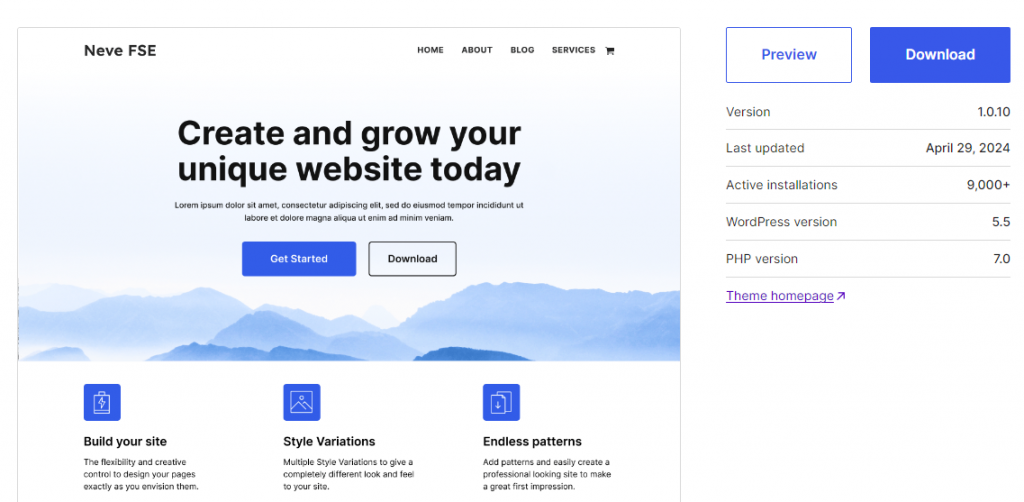
3. Neve FSE

Neve FSE is built to work seamlessly with the WordPress Site Editor. It allows users to design every aspect of their site, from headers to footers, using Gutenberg blocks.
This integration provides a level of customization that is intuitive for beginners and powerful for advanced users, eliminating the need for additional page builder plugins.
Despite its robust features, Neve FSE maintains a lightweight profile, ensuring websites load quickly. Speed is a critical factor for user experience and SEO, and Neve’s commitment to performance without sacrificing functionality sets it apart.
Its core theme size and minimalistic approach reduce bloat, which is often a concern with more feature-heavy themes.
Features
- Multiple variations
- FSE templates
- Responsive
- Translation ready
- Optimized for SEO
Pricing
Neve FSE is a free WordPress theme.
How to Make the Most Out of Full Site Editing in WordPress
In a nutshell, when you use FSE, consider these things:
- Create and edit headers and footers
- Export your design
- Customize templates
- Customize typography
- Save and reuse blocks
- Utilize the Block Editor
- Leverage pre-made block patterns
And so on.
Below, we will show you how you can use each option to make the most out of full site editing in WordPress.
Create and Edit Headers and Footers
Creating a custom header might involve setting up a logo on one side with a navigation menu on the other or perhaps including a site tagline or a call-to-action button.
Footers might be designed to include quick links, a newsletter signup form, or a compact sitemap. Each element within these sections can be styled individually or globally, ensuring that your site’s branding remains consistent from top to bottom.
One of FSE’s advantages is the ability to design multiple header or footer variations. For instance, you might want a different header for your homepage than the rest of your site or a simpler footer for landing pages.
These variations can be saved as different templates within the Site Editor, allowing you to assign them where they’re most effective. Moreover, when you edit headers and footers in FSE, these changes are reflected site-wide, maintaining design coherence.
However, if a unique header or footer is needed on a specific page, you can create a custom template for that page alone, offering both uniformity and flexibility.
Export the Design
When you’ve finalized your site’s design using FSE, you can export your work through several methods. One common approach is to use WordPress export tools.
Within the Site Editor or the WordPress admin dashboard, you can export your theme, which includes templates, template parts, and global styles defined in the theme.json file.
This export process packages your design into a .zip file, which can then be imported into another WordPress site.
The export functionality captures not just the visual aspects of your design but also the structural elements, like how different blocks are arranged, custom block patterns you’ve created, and even the settings for global styles.
This means when you import this design into another site, you’re replicating the entire look and feel, including responsive settings, typography choices, color schemes, and more, provided the new site uses a theme that supports FSE or has similar block capabilities.
Customize Available Templates
Customizing available templates in WordPress’s Full Site Editing (FSE) environment is a powerful feature that allows you to tailor the look and structure of your website’s various pages without starting from scratch.
Templates in FSE are essentially pre-designed layouts for different types of content or pages, like homepages, single posts, archives, 404 error pages, and more. These templates are composed of blocks, which means you can manipulate them with the same ease as editing a post or page.
When you enter the Site Editor (under Appearance > Editor in WordPress), you can edit these templates. Here, you can modify existing elements, add new blocks, or rearrange the layout to suit your content or branding better.
For instance, you might want to add a custom header to your blog post template or include a unique sidebar in your archive pages to highlight categories or recent posts.
Customize Typography
Customizing typography in WordPress, especially within Full Site Editing (FSE), allows you to define your website’s visual voice through text.
Typography goes beyond selecting fonts; it encompasses font sizes, line heights, letter spacing, and even how text interacts with other elements on the page.
With FSE, WordPress provides tools to customize typography globally, affecting your entire site, and at a block level, allowing for unique styling within individual sections or elements.
You can set default typography settings for your entire site using the Global Styles feature, which can often be accessed through the theme.json file or directly in the Site Editor.
This includes choosing primary and secondary fonts, setting default font sizes for headings and body text, and adjusting line heights to improve readability or achieve a particular aesthetic. These global settings ensure consistency across your site, which is crucial for branding and user experience.
However, if you need to make a particular block or section stand out, you can override these global settings with block-specific typography options.
Save and Reuse Blocks
Saving and reusing blocks in WordPress’s Block Editor is a feature that significantly enhances productivity and consistency across your website.
When you’ve created a block or a group of blocks you’re thrilled with or use repeatedly, you can save these configurations for future use.
This functionality is handy for elements like call-to-action sections, custom testimonials, pricing tables, or any design element you want to replicate across different pages or posts.
To save a block, you select the block or group you wish to reuse, click on the three dots for more options, and choose ‘Add to Reusable Blocks’.
Once saved, these blocks become accessible from the block inserter under the “Reusable” tab.
This means that at any point in the future, you can insert this block into any post or page with just a few clicks, ensuring that your site maintains a consistent look and feel without the need to recreate the design each time.
Utilize the Block Editor
The Block Editor, introduced as Gutenberg in WordPress, fundamentally changes the content creation process by treating every element on a page or post as a separate block. This block-based approach allows for a more flexible and intuitive design process.
Each block can be added, moved, and customized independently, which allows users to design complex layouts without delving into code.
This system is potent in Full Site Editing (FSE), where blocks can be used to edit content and the entire site structure, including headers, footers, and sidebars.
Leverage Pre-Made Block Patterns
Leveraging pre-made block patterns in WordPress’s Full Site Editing (FSE) is a game-changer for novice and experienced website creators. Block patterns are pre-designed layouts made up of blocks that you can insert into your pages or posts with just a few clicks.
These patterns serve as a starting point or inspiration for various sections of your website, such as headers, call-to-action sections, testimonials, or even complex layouts like magazine-style article intros.
The beauty of using pre-made block patterns lies in their ability to speed up the design process. Instead of building each section from scratch, which requires time and a good eye for design, you can select a pattern that closely matches your vision or the functional needs of your content.
Once inserted, these patterns are fully customizable. You can change images, text, colors, and even the arrangement of blocks within the pattern to better fit your site’s aesthetic or branding.
Conclusion
FSE is an excellent way to edit your website without using a single line of code. The recent version of WordPress comes with the full site editing function, and you can combine it with a dedicated FSE theme.
In this article, we have shown you the main methods you can use the FSE to boost your productivity and design. By properly following this guide, you can take care of the design process and make your website more user friendly.
Do you know any other features of FSE?
Let us know in the comments.



Leave a Reply