The website footer is a great tool for keeping visitors engaged once they’ve reached the bottom of a page. It typically includes menu items that help users learn more about the company, its products, or services. Using a heatmap can provide valuable insights into which parts of your footer are most frequently interacted with.
Did you know what makes a great footer? How do you build one to ensure it’s optimized for SEO? You’re in the right place! In this post, we’ll explore the fundamentals of an effective footer, design best practices, and provide ideas for creating a website footer that stands out.
Table of Contents
What is a Pre-Footer?
A pre-footer is a section that appears just above the main footer of a webpage. The prefooter is named for its position just before the footer, typically located at the bottom left of each page within a subsite.
It is often used to highlight important content or calls-to-action, such as newsletter signups, promotional banners, contact information, or quick links. This area acts as a bridge between the main page content and the footer, offering an additional opportunity to engage users or provide essential information.
How to Edit the Footer in WordPress
Editing the Footer With WordPress Theme Customizer
The WordPress Theme Customizer, accessible from your dashboard, makes it easy to adjust your site’s appearance. You can edit the header, footer, titles, and other global settings effortlessly.
This is one of the safest and most user-friendly ways to modify your WordPress footer.
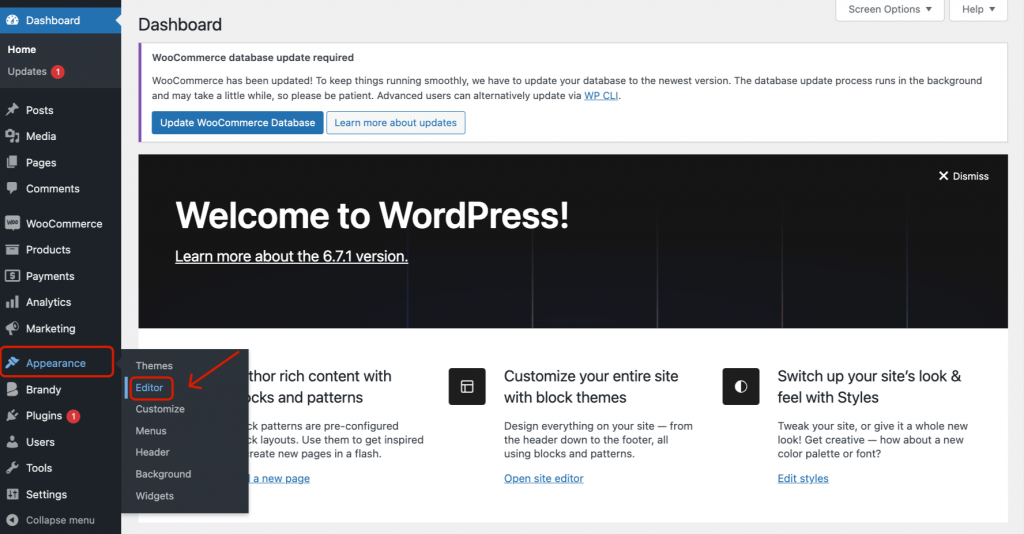
First, navigate to Appearance > Editor.

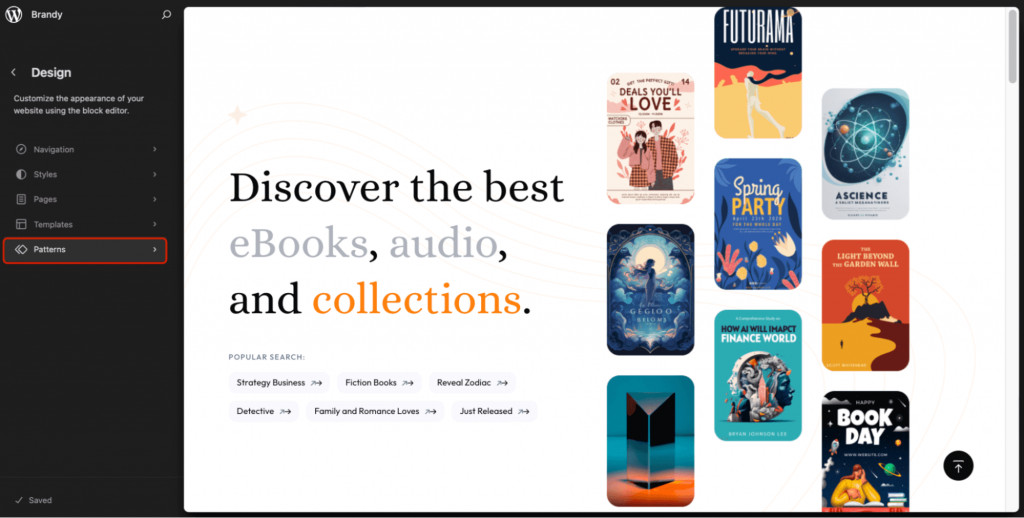
Select Patterns, then scroll down to locate the Footer section.

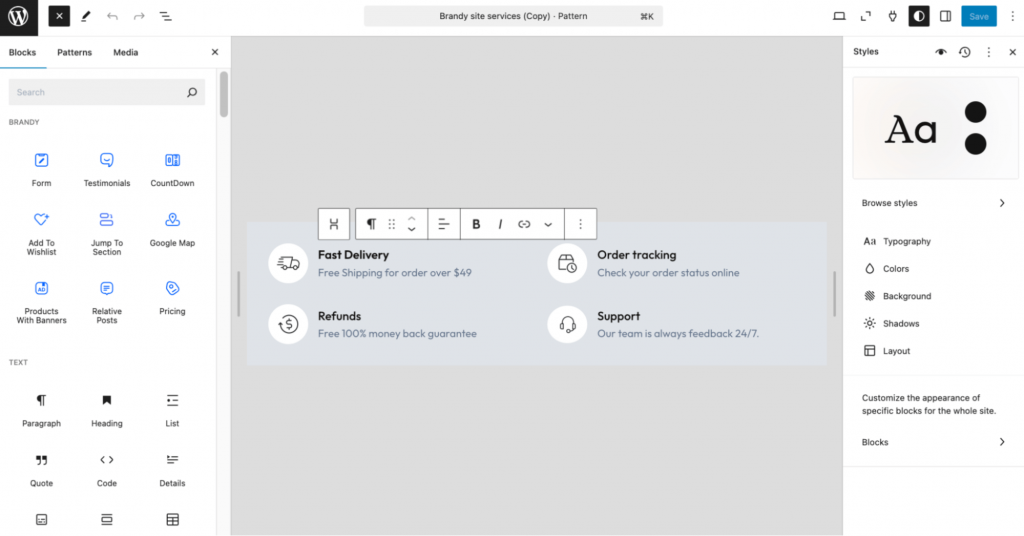
Then, choose the footer you wish to edit.

Note: This guide uses the popular WordPress theme Brandy, which pairs seamlessly with the Brandy Starter Site and offers additional customization features
Adding Widgets in Your Footer in WordPress
If your site is using a classic WordPress theme, you can modify the footer by adding content through Widgets. To confirm if your site uses a classic theme, check under the Appearance menu in your dashboard. If you see the Widgets option, follow these steps to edit your footer
- Log in to your WordPress dashboard.
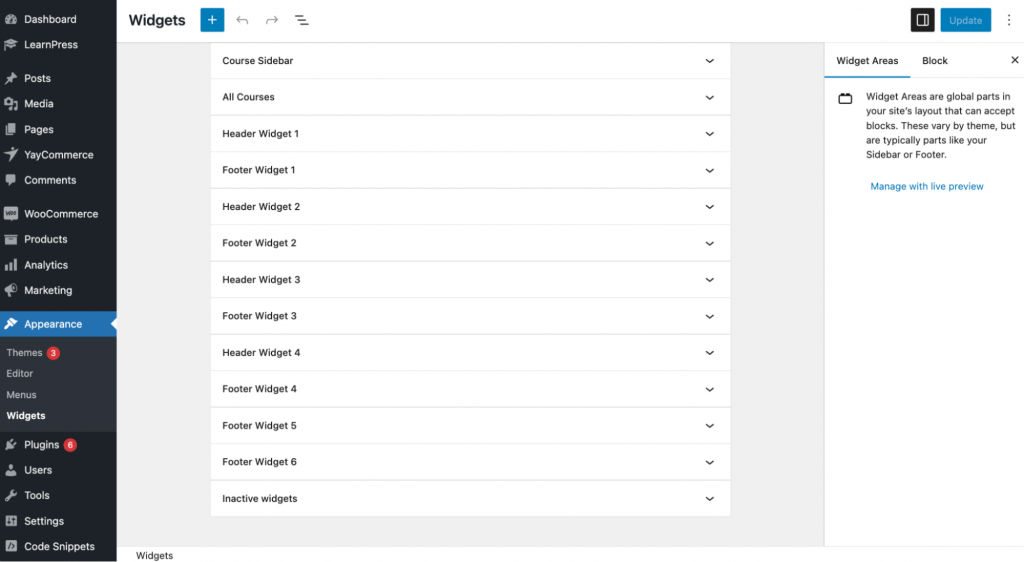
- Navigate to Appearance > Widgets.
- Locate the Footer widget section. Depending on your theme, there may be multiple footer widget areas available.

6 Excellent Elements You Should Know for Creating an Ideal Footer
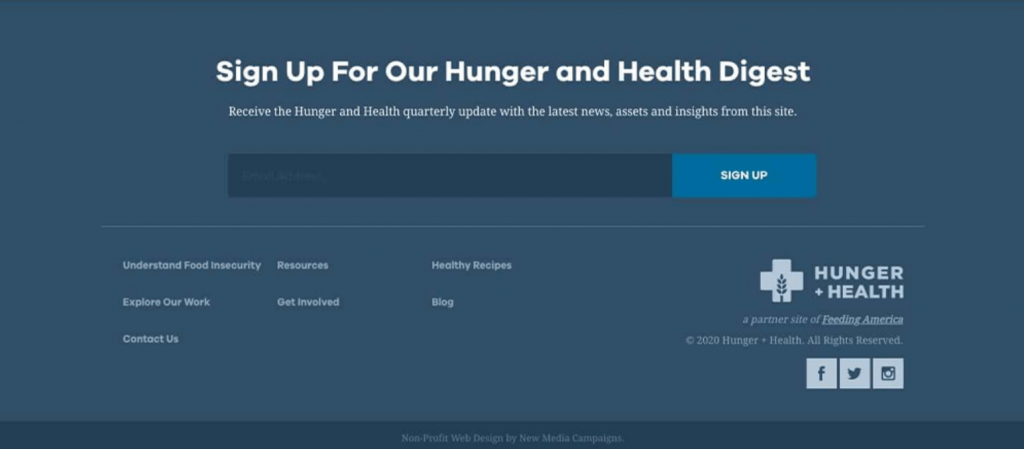
1. Call to action
A call to action (CTA) is a button or link designed to prompt users to perform a specific task, like signing up for a newsletter, downloading an app, or booking a reservation. Placing CTAs in the footer can help drive conversions by encouraging users to take action before they exit the site.
Examples of Footer CTAs:
- “Subscribe to our Newsletter” with an input box for email and a “Subscribe” button.
- “Download Our App” with a link to app stores.
- “Book a Reservation” or “Schedule a Consultation” leading to a booking form.

2. Copyright Notice
The copyright notice protects your website’s content and intellectual property by signaling legal ownership. It’s a standard footer element that builds professionalism and trust.
What to Include:
- The copyright symbol (©)
- The year of publication or current year (e.g., 2024)
- Your business or website name (e.g., “© 2024 Your Business Name. All Rights Reserved.”)

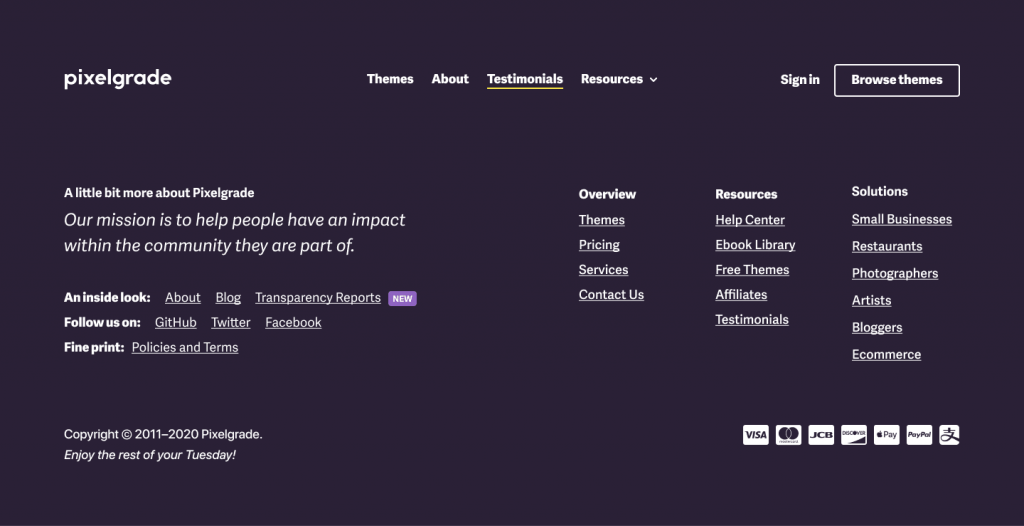
3. Sitemap
A sitemap provides users with a structured overview of your website’s pages, making navigation easier. It’s particularly useful for visitors who scroll to the footer looking for specific pages. These links are often organized into categories and serve as a secondary navigation menu.
What to Include:
- Key website sections: Home, About Us, Products, Services, Blog, Contact Us.
- Secondary or less prominent pages: Careers, FAQs, Terms of Service, Privacy Policy.
- Links to featured content: Popular products, resource hubs, or newly added sections.

4. Logo
The footer section of your website is a valuable opportunity to reinforce your brand identity and leave a lasting impression on visitors. Including your logo in the footer is a simple but powerful way to reinforce your brand presence. Additionally, the logo can also serve as a clickable link to the homepage, which is a user-friendly feature.

5. Privacy Policy Link
If your website collects personal data, such as email addresses or payment information, having a Privacy Policy is a legal necessity. A privacy policy link is crucial for compliance and transparency, especially if your site collects user data (e.g., via cookies, forms, or analytics).
Why You Need a Privacy Policy?
- Legal Compliance: Privacy laws like GDPR, CCPA, and others mandate transparency about how you collect, use, and store personal data.
- Consumer Trust: A clearly displayed Privacy Policy reassures visitors that their data is being handled responsibly.
- Industry Standards: Most users expect to find the Privacy Policy linked in the footer for easy access.

6. Add Social Media Icons
Social media is a valuable channel for leads to connect with you. By including social profile icons in your page footer, you not only follow best practices but also create an opportunity to grow your audience across platforms.
It’s no surprise that 72% of websites include social media icons in their footer to reap these benefits.

5 Best Practices for Footers to Enhance Brand Identity
1. Provide Legal Information
Including legal information, such as your privacy policy, is essential for both SEO and protecting your creative works. It also ensures that visitors have access to important details about the site’s ownership and usage rights.
Common legal elements often found in website footers include:
- Privacy Policy
- Cookie Policy
- Return Policy
- Terms and Conditions
- Business Licenses
- Accessibility
- Security
- Credits and/or Copyright Information
2. Make it Simple
Start by focusing on key elements like your main pages, contact details, and social media links. When you have many links, consider using vertical alignment to group related items, such as product categories or services, in an organized manner.
If you include an image, make sure it’s simple, readable, and works well even at smaller sizes. Avoid cluttered visuals like complex graphs or data.
3. Add Links to Key Pages
When it comes to footer design, navigation is key. A well-organized footer should mirror the key sections of your main menu, allowing users to find what they need without scrolling back to the top.
To keep things tidy, categorize your links with clear, descriptive labels like Products, Services, or Company. For larger content collections, such as case studies or blog posts, consider using headings like Resources or Learn and link to specific categories. This will streamline navigation, helping visitors find relevant information quickly.
4. Display Contact Details
Another essential element for SEO in your website footer is your contact details. Including this information is a best practice that not only builds trust but also provides users with clear paths to get in touch.
Here’s what your contact information should include:
- Name, Address, and Phone Number: These details directly influence your local SEO. Ensure they are accurate and consistent across all your online listings, such as maps, review sites, social profiles, and business directories.
- Email Address: Include an email address where potential clients can reach you easily.
- Social Media Icons: Adding social media links helps increase engagement and may also improve your SEO through social media activity. These icons can also grow your email list.
- Maps: For brick-and-mortar businesses, including a map of your physical location in the footer makes it easier for customers to find you and improves accessibility.
5. Pay Attention to the Fine Print
Including essential legal information in your website footer is crucial for both user trust and regulatory compliance. This “fine print” typically encompasses links to your privacy policy, terms of service, security practices, and a copyright notice.
While these links may not be frequently accessed, their presence in the footer ensures that visitors can easily find important legal details without navigating away from the current page. This practice not only enhances transparency but also demonstrates your commitment to protecting user data and adhering to legal standards.
Wrap Up
The footer of your website is a key area where both users and search engine bots expect to find important information that may not be located elsewhere. If you want to leave a positive and lasting impression, it’s essential not to overlook the bottom of the page.
Even the simplest, most functional sections of an interface can significantly impact a user’s overall experience.To enhance user experience, be sure to check out our YouTube playlist for more tips on improving your website’s appearance and functionality!
Leave a Reply