As Valentine’s Day is going ahead, the excitement in the air becomes palpable. As a WooCommerce business, elevate the anticipation and create an unforgettable ambiance by incorporating a countdown timer into your romantic festivities.
An effective way to spread your efforts is to run an offer campaign this holiday or launch a new special product. But how do you inform your visitors about this program? Obviously, a website countdown timer packs a punch when it comes to prompting visitors to take action, it not only builds excitement but also serves as a whimsical reminder of the special moments leading up to your celebration.
Imagine the delight of watching the seconds tick away, each moment bringing you closer to a cherished special event, a surprise gift reveal, or a flash sale program. In this blog post, we’ll explore creative ways for your Valentine’s vibe to add a countdown timer in WordPress, from digital displays to charming DIY projects, ensuring that your celebration is infused with love, joy, and a touch of playful anticipation.
Get ready to transform your Valentine’s Day into a joyous countdown that enhances the magic of this beloved holiday!
Why Should You Add Countdown Timer in WordPress Site?
As we know, a countdown timer in WordPress is also a banner, a visual reminder on your WooCommerce store to make sure customers know that a special day is rapidly approaching, building anticipation and heightening emotions.
Well, imagine setting up a beautifully designed countdown clock in your living room, adorned with romantic decorations — hearts, flowers, and twinkling lights. Each tick of the clock intensifies the excitement, creating an engaging focal point that draws attention and sparks conversation. This simple yet effective tool transforms a regular celebration into an experience that feels more significant and meaningful.
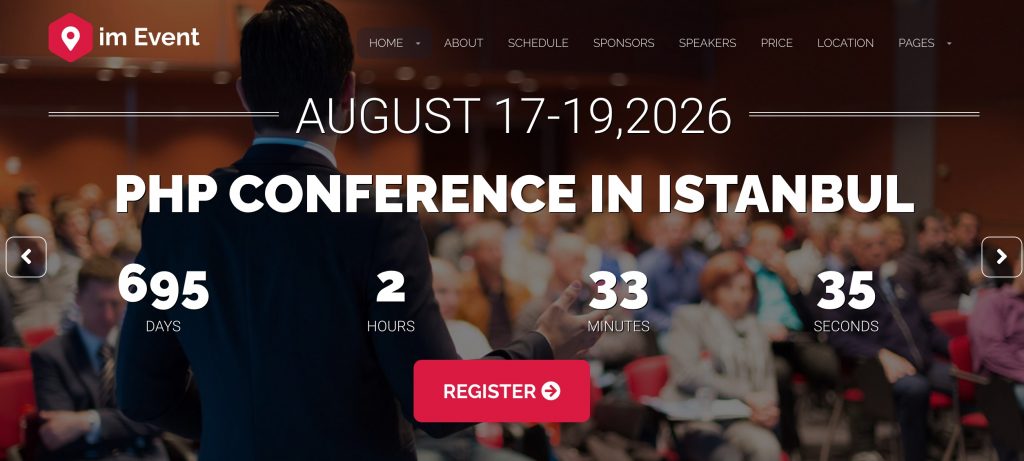
Similar to your WordPress site, a countdown banner for “upcoming new products”, “occasion of offer discounts”, “upcoming grand events or conferences”, or many other events can enhance the atmosphere, produce the FOMO effect, and scale up conversion and sales for your WooCommerce business.
How to Add Countdown Timer in WordPress with Valentine Mood?
Whether you’re a professional or a fresher in web design, this article will show you how to add a countdown timer in WordPress through simple steps with Brandy, ensuring a touch of romance in every visitor’s experience.
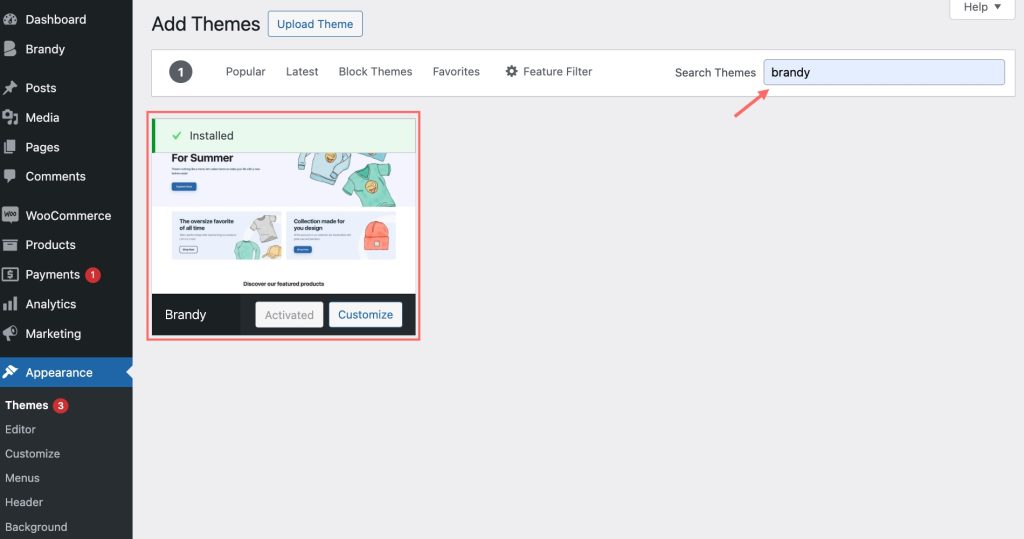
Install and Activate Brandy

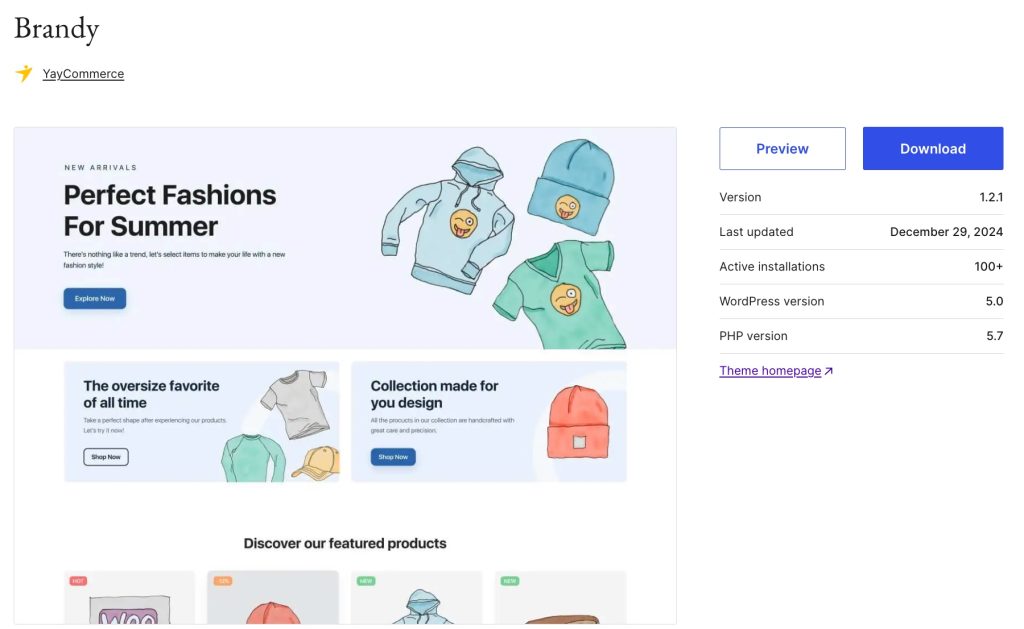
First up, on your WordPress dashboard, activate the Brandy Theme – a potential theme that allows you to design your website in your desired style with many pre-built templates and full of customization functions.

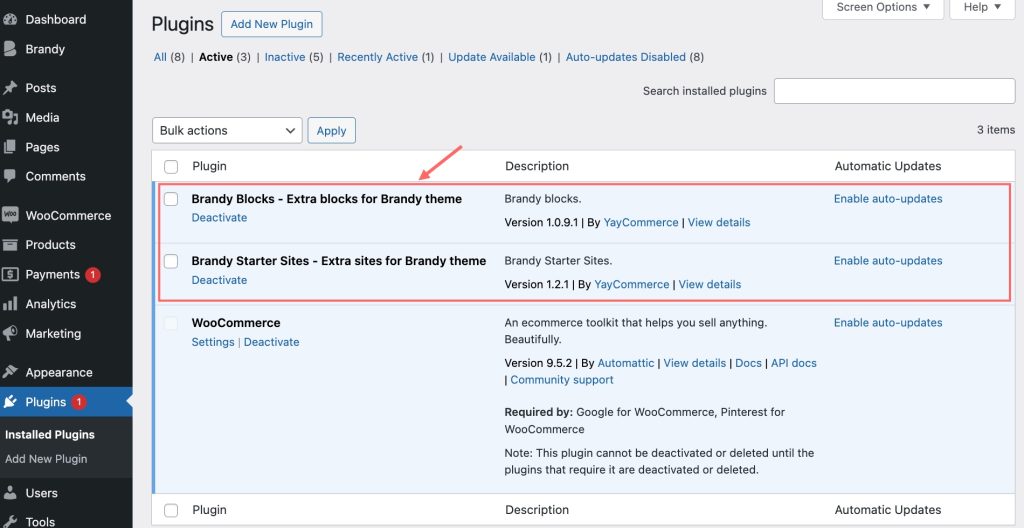
In the attached Brandy Theme, the development team of Brandy also provides Brandy Starter Sites and Brandy Blocks, which help users create a wonderful website and customize all the elements in the website with simple clicks. Therefore, we have to install and activate both of them.

Now, let’s see how to integrate a countdown timer into your WordPress site.
Create Your Countdown Timer for Valentine Ahead
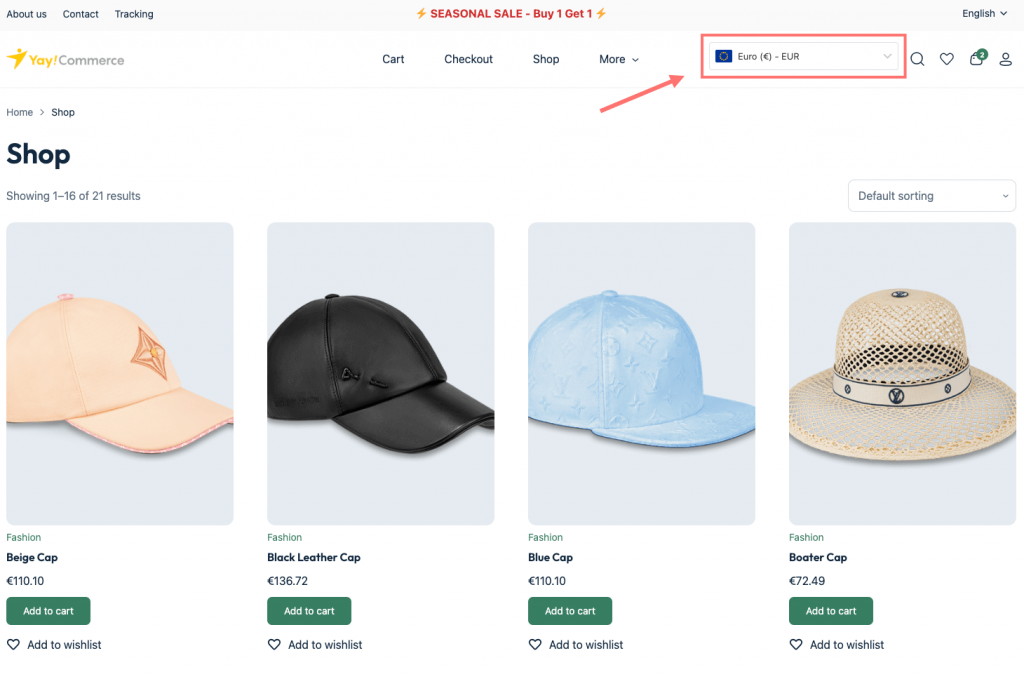
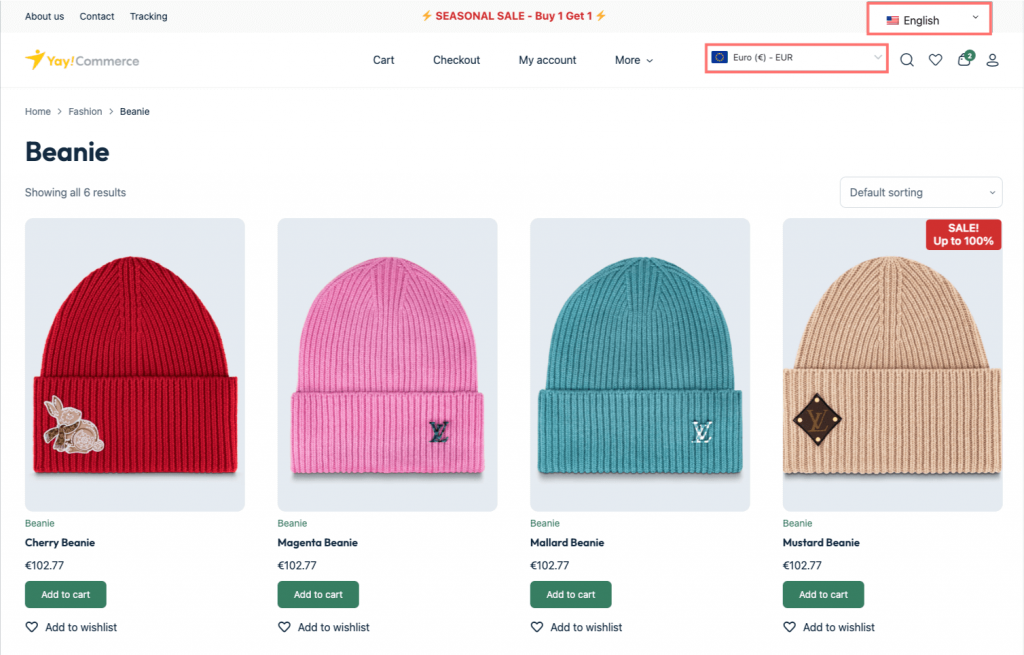
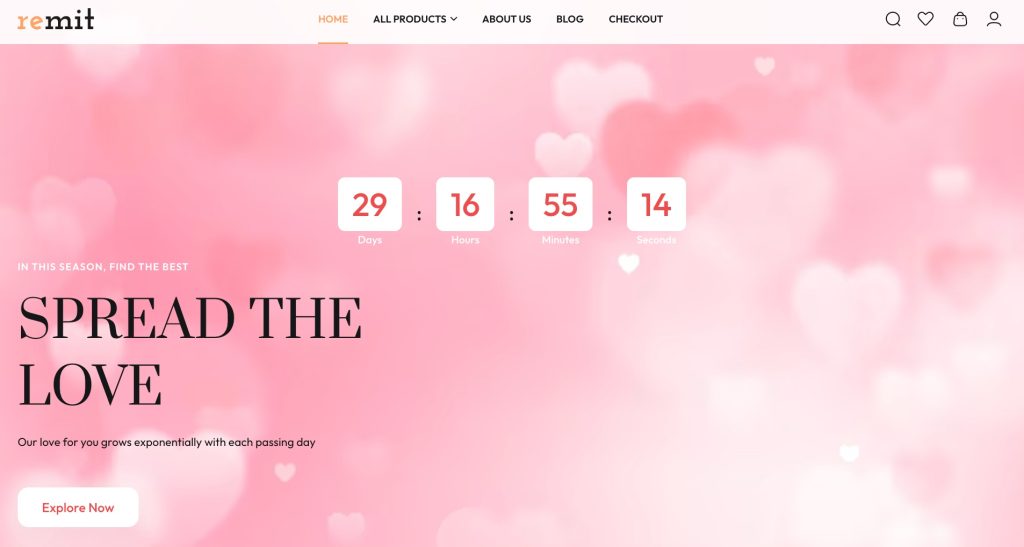
With the support of Brandy Theme and Brandy Starter Sites, we’ll turn our tasteless website into an amazing WooCommerce store with Valentine’s vibe.
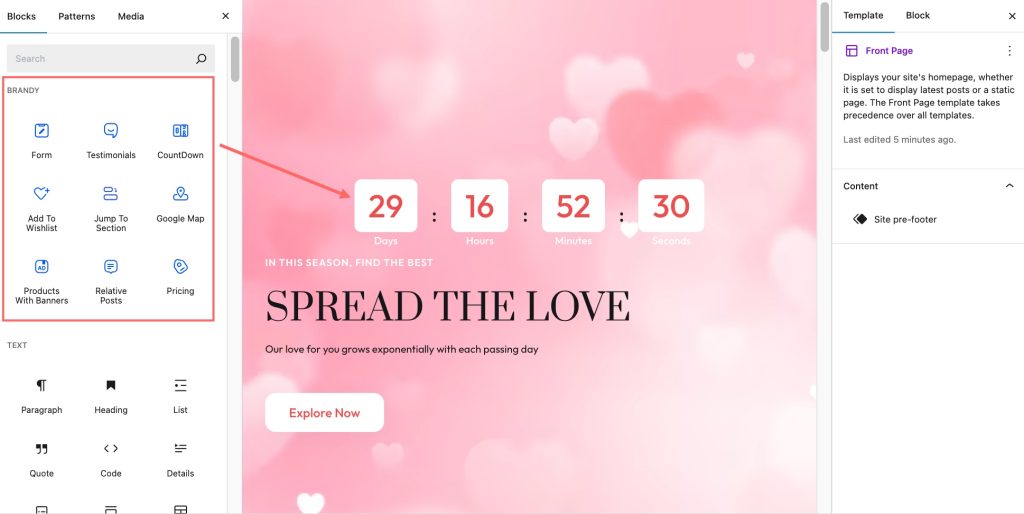
Brandy Blocks will be the tool that helps us create and customize our countdown timer’s appearance. This plugin works well with all page builders, so you can add countdown blocks anywhere you want, including new or available pages, posts, and widgets.

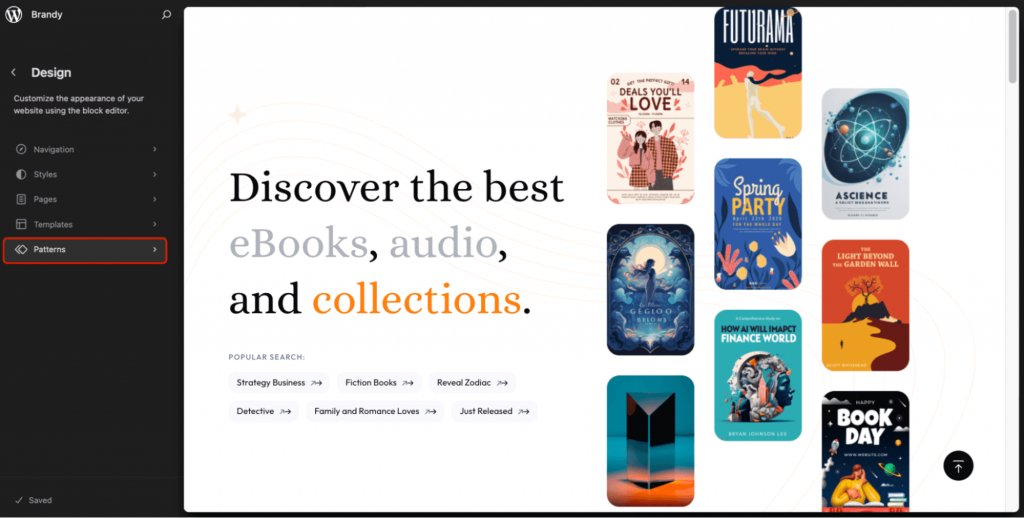
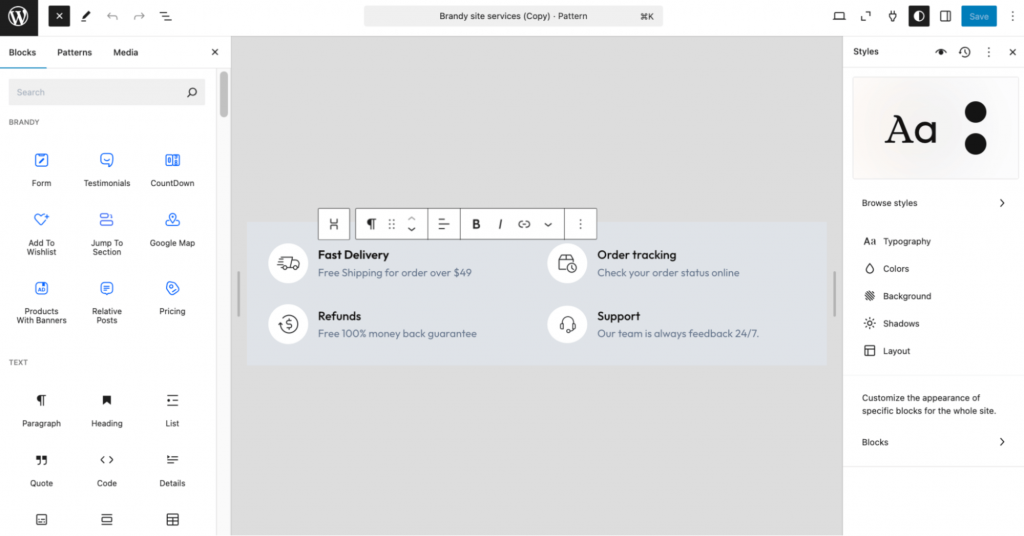
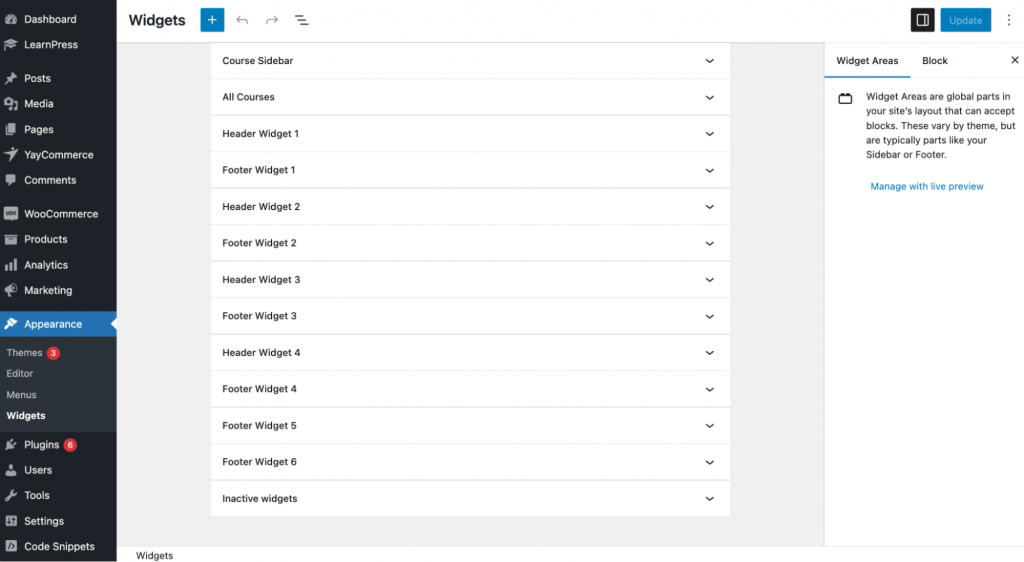
For example, we want to add countdown timer in WordPress homepage. So, we will find the “Countdown” block and drag it to any position on our homepage. In the panel of Site edit, you can see all the blocks of Brandy in the first section or search specific blocks in the search box.

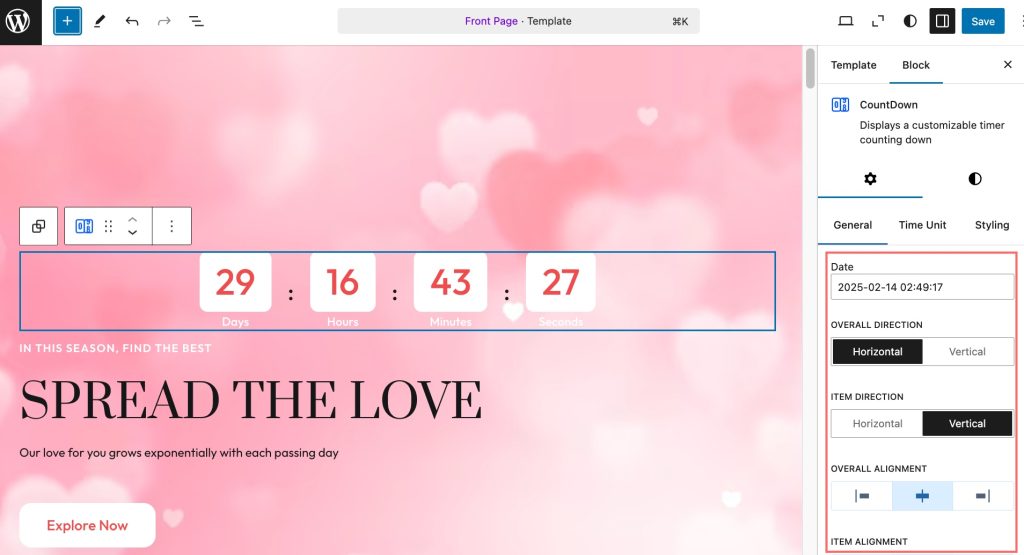
Now, you have got the default countdown timer on your screen, it’s time to adjust it to your style.
First, we should set the countdown due date, and adjust the direction of overall and each item in the Countdown block.

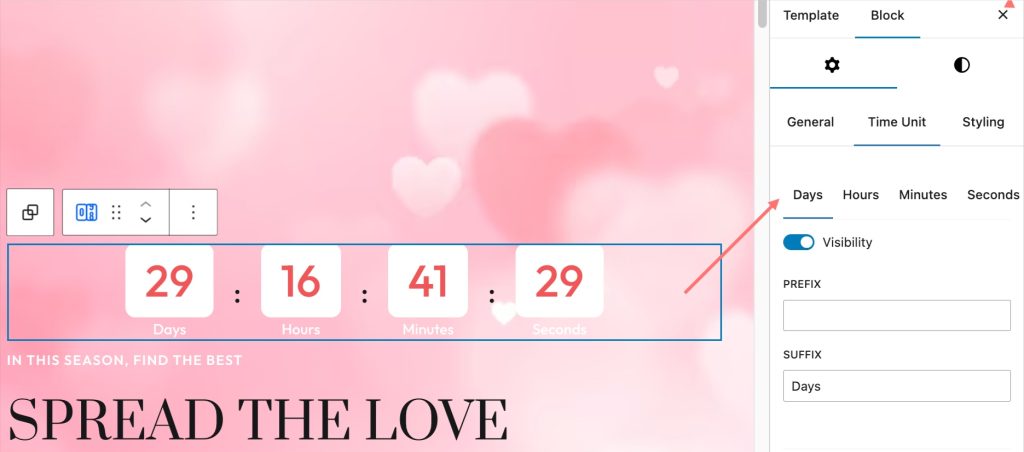
Next, customize how and where your countdown timer will appear on your website. Define the time units of the countdown timer.

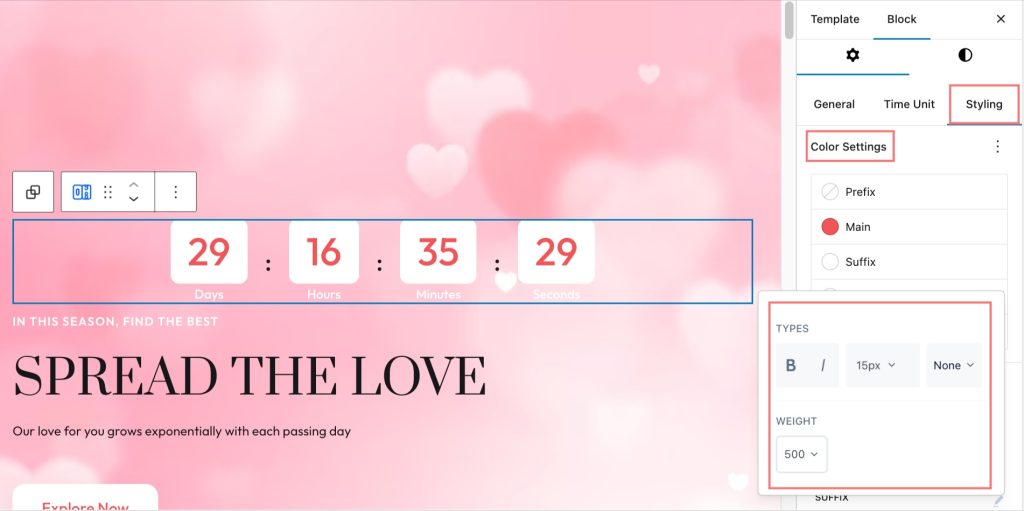
Choose colors and fonts that match your Valentine’s Day theme—think soft pinks, reds, or even romantic pastels. You can choose 2 types of background color: one is the color for each time box, and one is the color for the general countdown block.

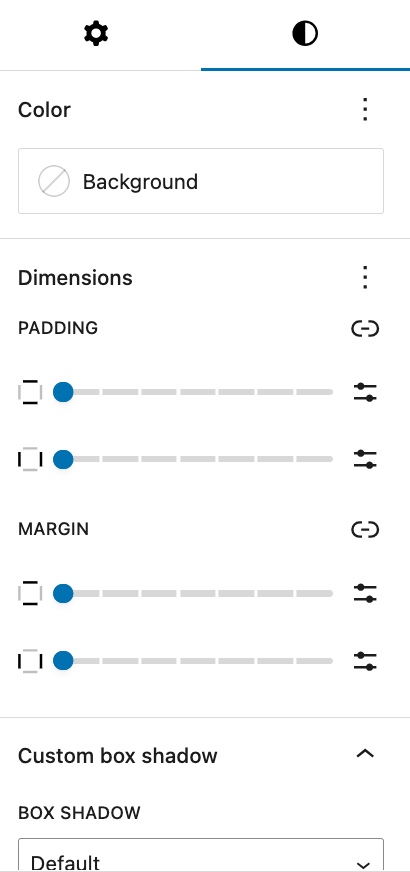
Also, you can alter and adjust the content spacing, padding, bottom margin, etc. You can even stylize the timer segment-wise, meaning you can select prefix, main, and suffix content individually to style. I have shown the styling of the “Suffix” segment, including color, typography, and size. The other segment can be stylized in a similar fashion, too.

Customize the Display Settings
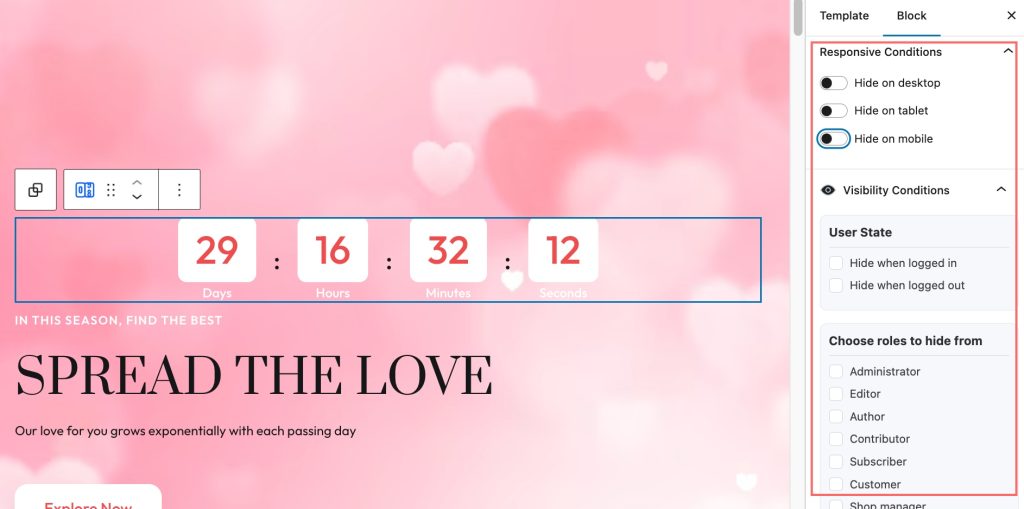
In the advanced setting, Brandy allows users to set conditions to hide the Countdown timer block in specific devices or according to user state, user roles, browsers, and specific days in a week.

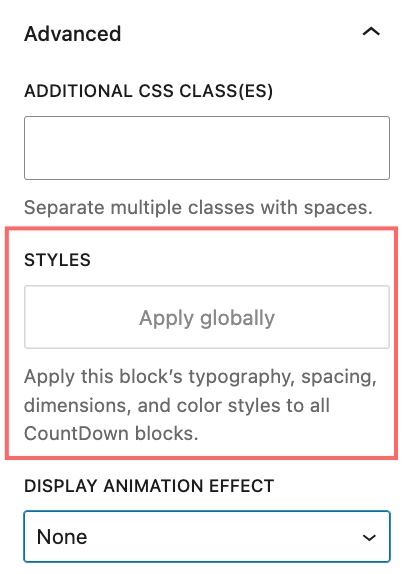
Apart from that, you can also design one countdown timer and apply this style to the others if your WordPress site has many countdown timers. You just need to click the “Apply globally” button on the Advanced tab.

Another feature in the Advanced tab, you can choose the “animation effect” for the countdown timer when it appears on the WooCommerce website.
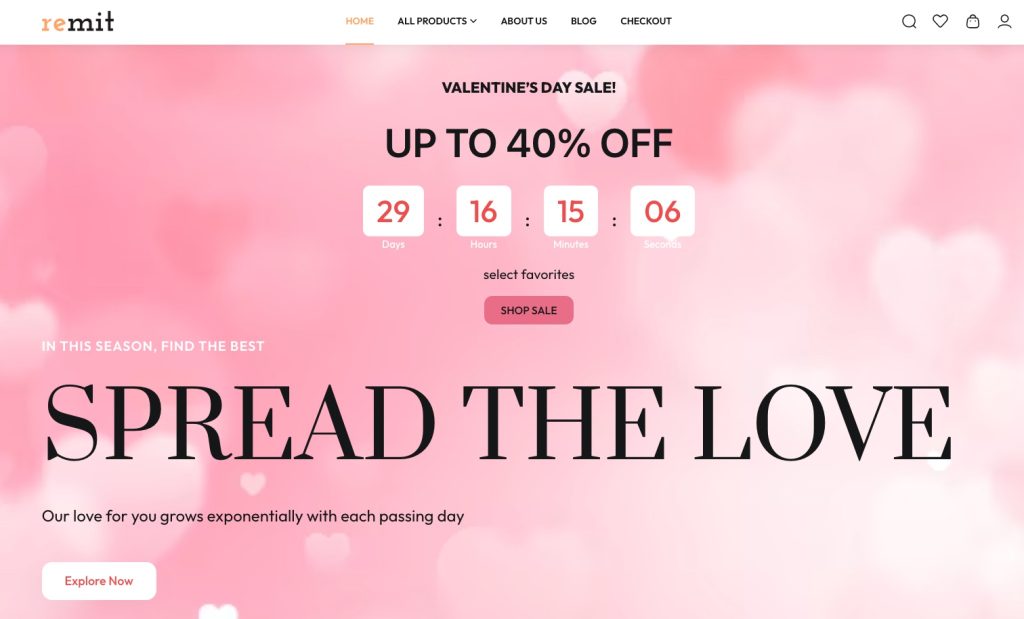
Once you are done with all the tweaks and adjustments, you are all set to preview the countdown timer on your site live. Let’s see full of the Valentine’s vibe on our WordPress website.

Thus, by following these simple steps, you can effectively add a countdown timer to your WordPress site, helping to create an alluring and romantic environment for your visitors as Valentine’s Day approaches.
Best Practice: Make Your Girlfriend Happy
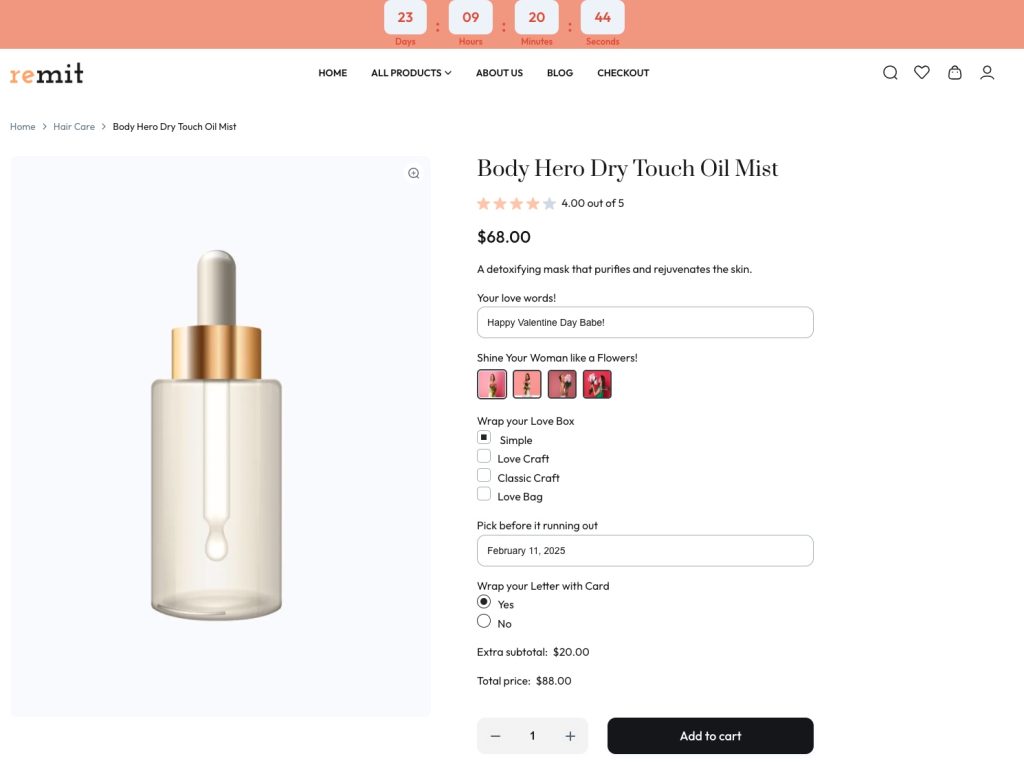
In preparation for Valentine’s Day, we have created some options with YayExtra. Our special offer will finish before Valentine, so that, men should buy it as a gift for their lover. We also add countdown timer in WordPress header of our product page, we aim to create FOMO psychological for our customers when purchasing. Let’s see how it works!

Conclusion: Enhancing Your Valentine’s Day Experience
So, with the support of Brandy, your preparation for Valentine will take no effort. Brandy is an easy-peasy and powerful tool to help users enhance their WooCommerce store design, whether you’re a small business promoting Valentine’s Day specials or an individual sharing your love story,
By add countdown timer in WordPress site, you’re not just announcing the date but building excitement and anticipation for the celebration ahead. This simple yet impactful addition can transform your website into a vibrant hub of romance, reminding visitors of the love that’s just around the corner.
In conclusion, implementing a countdown timer on your WordPress site not only enhances the aesthetic appeal but also creates an engaging experience for your audience. So, take a moment to embrace this creative tool and watch as it elevates your Valentine’s Day preparations. Celebrate love, foster connections, and make this Valentine’s Day unforgettable—because every second counts when you’re creating cherished memories with someone special.