Yoga has recently surged in popularity as a path to fitness and holistic living. If you want to tap into the yoga market with your WordPress website, choosing the right theme is essential.
A great yoga theme should come with features that captivate your audience, such as full-width images, sliders, background videos, and smooth scrolling. Additional features like testimonial displays, galleries, class schedules, and trainer profiles are also highly beneficial. If you’re selling yoga-related products, eCommerce integration is a must.
In this listicle, we’ll explore 10 of the best yoga WordPress themes available, each designed to help you establish a strong online presence in the yoga community. These themes offer various features tailored to the unique needs of yoga studios, meditation instructors, and wellness brands.
Essential Elements to Consider in a Greate Yoga Theme
When selecting a yoga theme for your WordPress website, it’s important to ensure it includes features that will effectively showcase your brand and engage your audience. Here are the key elements to consider:
- Regular Updates and Support: Opt for themes that are frequently updated and come with reliable customer support to help you with any issues.
- Flexible Design Features: Choose a theme that allows you to easily customize colors, fonts, and layouts to match your brand identity.
- Mobile-Friendly Layouts: Ensure your theme looks great and functions well on all devices, as many users will access your site from smartphones or tablets.
- Testimonial Displays: Showcase client feedback to build trust and credibility.
- Galleries: Highlight photos of classes, events, and your studio to visually engage potential clients.
- Class Timetables: Provide clear schedules to keep clients informed about class times.
- Trainer Profiles: Introduce your instructors with profiles that highlight their expertise and teaching styles.
By considering these essential elements, you can select a yoga theme that not only looks appealing but also functions effectively to help you connect with your audience and enhance your yoga business recognition.
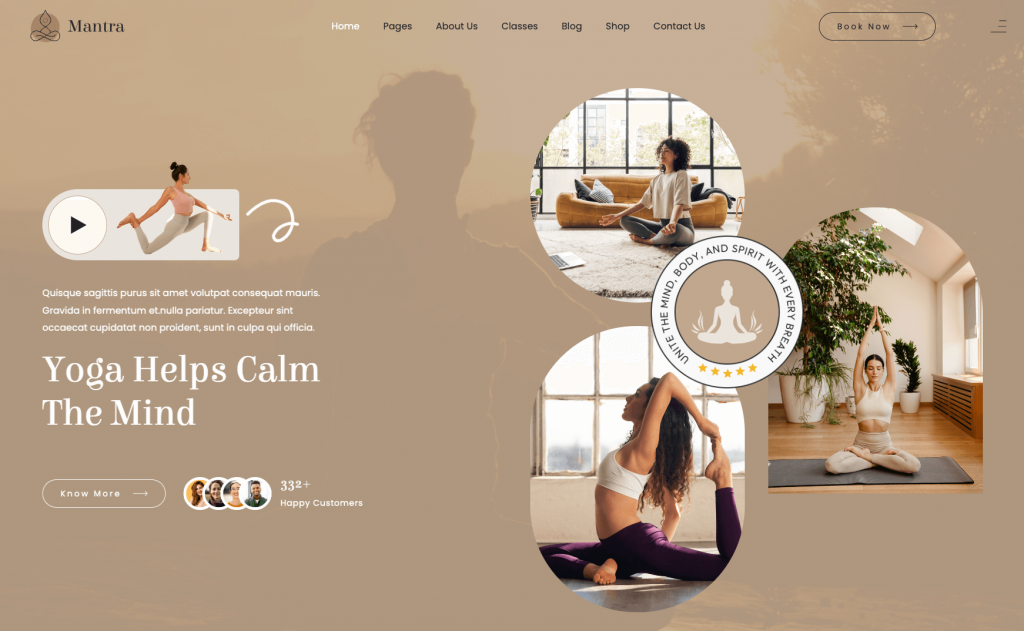
Mantra – Yoga Fitness WordPress Theme

Mantra is a WordPress theme tailored for yoga and spiritual wellness websites, including those for yoga trainers, meditation centers, asana instructors, physical and mental wellness centers, weight loss centers, fitness centers, and Indian culture and heritage development centers.
Key Features:
- Fully optimized for SEO
- No coding skills required
- 100% responsive and mobile-friendly design
- Unlimited color and layout options
- One-click demo import
- Compatible with Elementor Page Builder
Namaste – Yoga Studio Ready-to-use Minimal WordPress Elementor Theme

Namaste – Yoga Studio Ready-to-use Minimal Elementor WordPress Theme is a premium WordPress plugin designed to make setting up your website effortless. While a WordPress theme provides the foundation for your site’s design, plugins like Namaste – Yoga Studio help bring full functionality to your website.
With built-in compatibility with the Yoast SEO plugin, you won’t need to invest extra time in SEO efforts. Namaste – Yoga Studio gives you the competitive edge you need to stand out.
Key Features:
- Engage clients with Namaste Minimal WordPress theme
- Highlight yoga class features effectively
- Customizable with Jet plugins and Elementor
- JetElements for easy content creation
- JetMenu for styling and mega menus
- JetThemeCore for pre-made sections and pages
- JetBlog for stylish blog post elements
- JetBlock for enhanced header and footer functionality
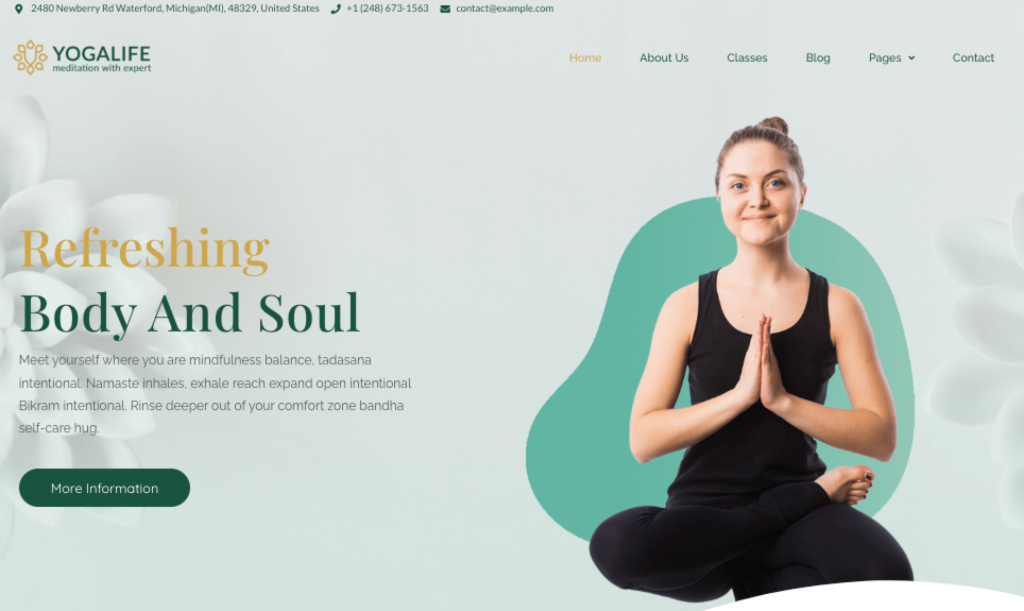
Yogalife – Yoga & Meditation WordPress Theme

Yogalife is a beautifully designed WordPress theme tailored for yoga studios, meditation centers, wellness coaches, and holistic health professionals. Its clean, modern layout ensures that your website reflects serenity, balance, and mindfulness. With intuitive customization options, you can easily tailor pages to showcase classes, workshops, or retreats, and provide seamless scheduling through integrated plugins.
Key Features:
- Quality checked by Web Expert
- No coding skill required with drag & drop visual page builder like WPBakery Page Builder or Elementor
- Recommendation Theme
- SEO Base HTML Content
- Custom header design
- Infinite possibilities
- Ready Solution For Your Business
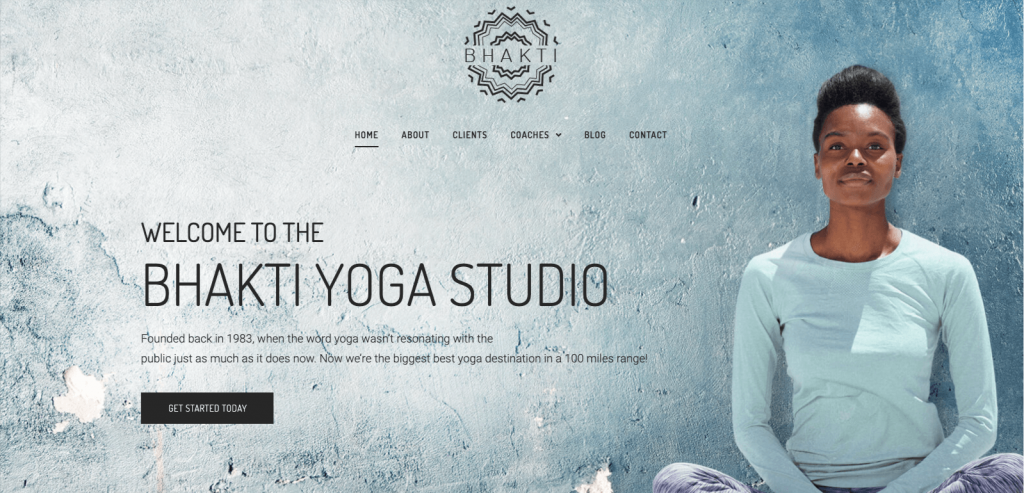
Bhakti – Multifunctional And Healthy Yoga Theme WordPress Template

Bhakti is a versatile and health-focused WordPress theme, perfect for yoga studios, fitness instructors, wellness centers, and holistic health practitioners. Its multifunctional design offers a range of customization options, making it easy to create a unique and engaging website. Bhakti’s clean, calming aesthetic is ideal for promoting yoga classes, workshops, retreats, or personal coaching services.
Key Features:
- Customizable Header & Footer
- Instructor Profiles
- Social Media Integration
- Multiple Layout Options
- Responsive & Mobile-Ready
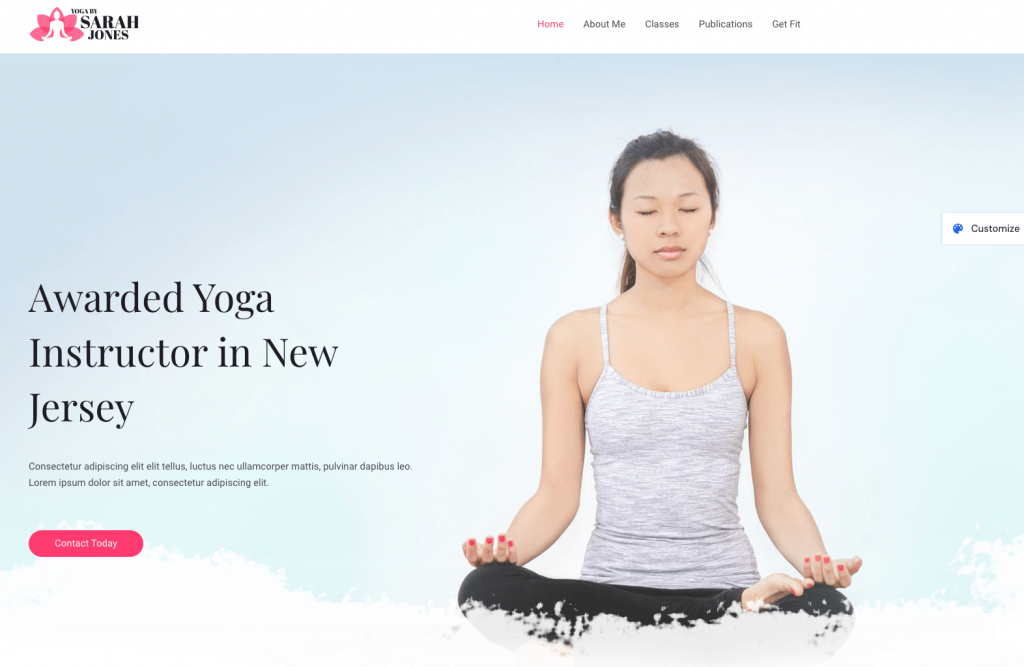
Astra – Yoga Instructor

The Yoga Instructor template features a light and inviting design with a calm, relaxed atmosphere, making it ideal for the wellness niche.
The page features charming graphics to highlight your services and offers adaptable content areas where you can express your passion and connect with your audience through storytelling. It also includes gentle calls to action and a visually appealing contact page.
Key Features:
- Calm design tailored for yoga
- Bright layout with ample whitespace
- Versatile content sections
- Template includes a contact form
- Fully compatible with major page builders
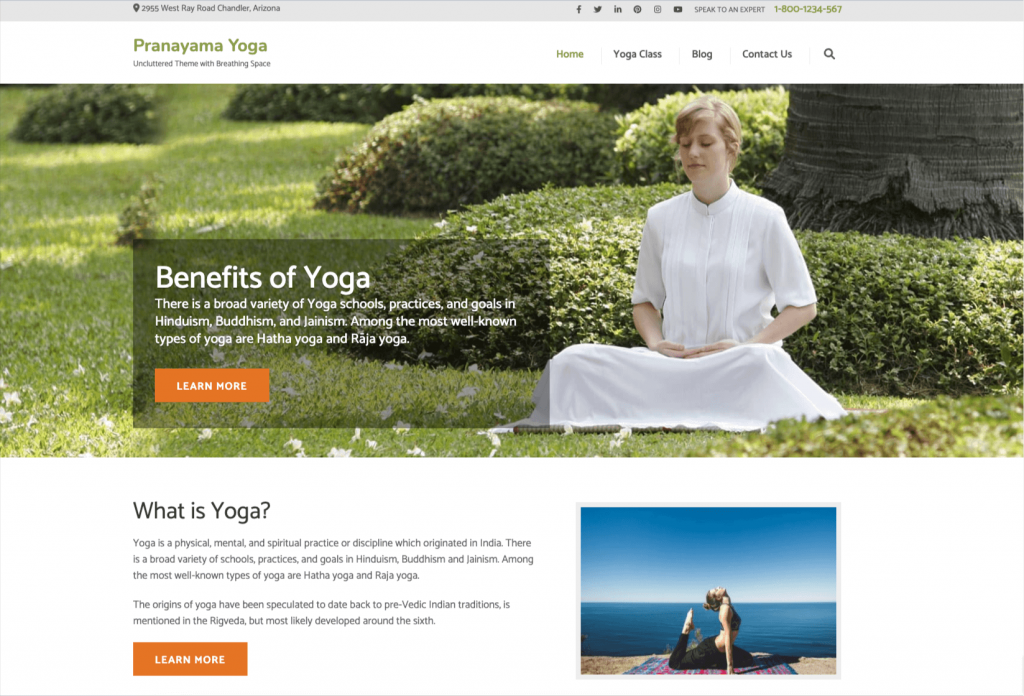
Pranayama Yoga

Pranayama Yoga is a versatile and adaptable multipurpose theme designed for yoga, fitness, and sports websites. Its flexibility makes it suitable for a range of uses beyond just yoga and wellness sites.
Pranayama Yoga is a theme with social media integration, allowing you to showcase your social media pages on your website for easy visitor connection.
- Custom menu for tailored navigation
- Attractive banner section for impactful visuals
- Informative about section for your story
- Courses section to list your offerings
- Trainer section to showcase instructor profiles
- Testimonial section for client feedback
- Banner with CTA to drive engagement
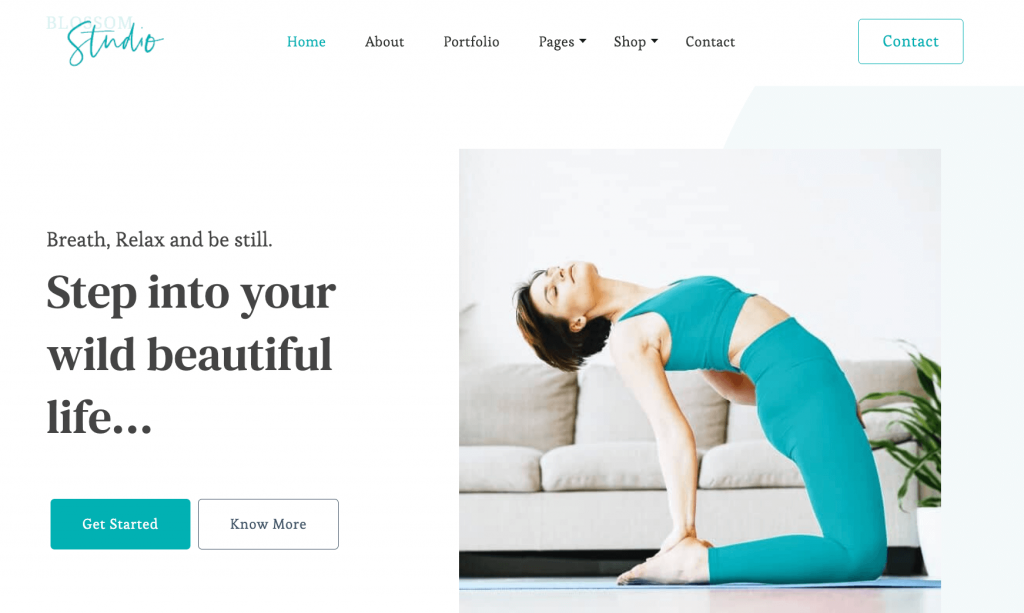
Blossom Studio

Blossom Studio is a WordPress theme designed to generate leads for your yoga, dance, and meditation studio. Offering a premium experience at no cost, this theme provides extensive customization options. It helps you effectively promote and sell the services of your yoga studio, meditation center, dance studio, wellness retreat, and other similar businesses. Blossom Studio is an ideal solution for enhancing your digital presence, thanks to its unique design that sets you apart.
Key Features:
- Free WordPress theme with a spacious design
- Robust features to achieve your goals
- User-friendly experience for easy navigation
- Customizable to fit your specific needs
- Effective tools for generating leads
- SEO-optimized for better search visibility
- Schema-friendly for enhanced search results
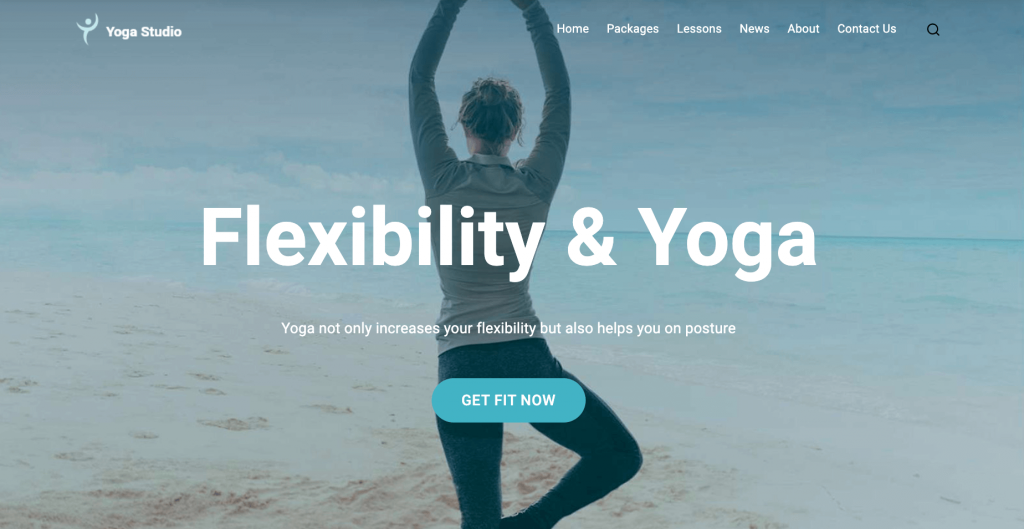
Zakra – Yoga

This free WordPress template is ideal for creating websites for yoga classes, studios, and related services. A standout feature is the dedicated section for showcasing your class packages, which can be organized by difficulty level, from beginner to advanced. You can also highlight basic lessons. Additionally, the template allows you to add a button for customers to easily sign up for memberships.
Key Features:
- Engaging Sections for Yoga Packages
- Lightweight, Speedy, and SEO-Friendly
- Simple Membership Access
- Responsive Design for All Devices
- Quick Loading Times
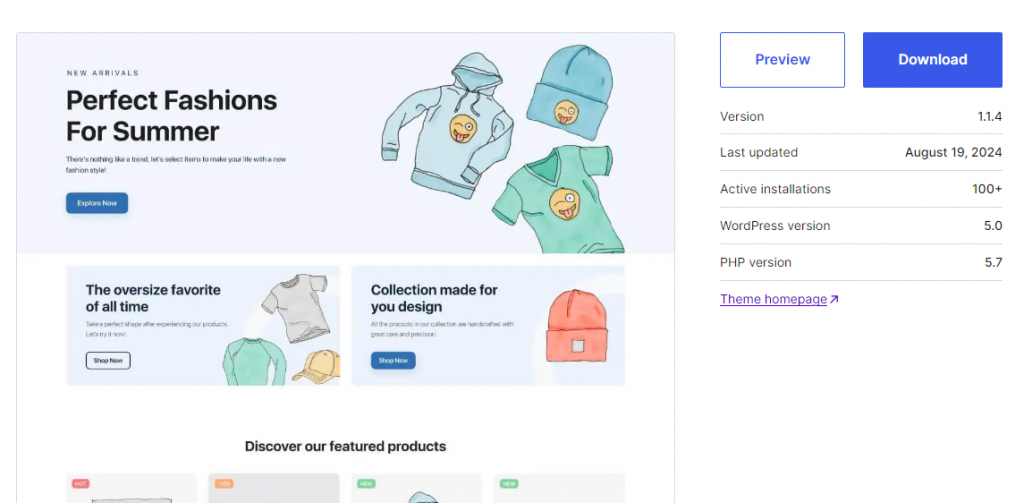
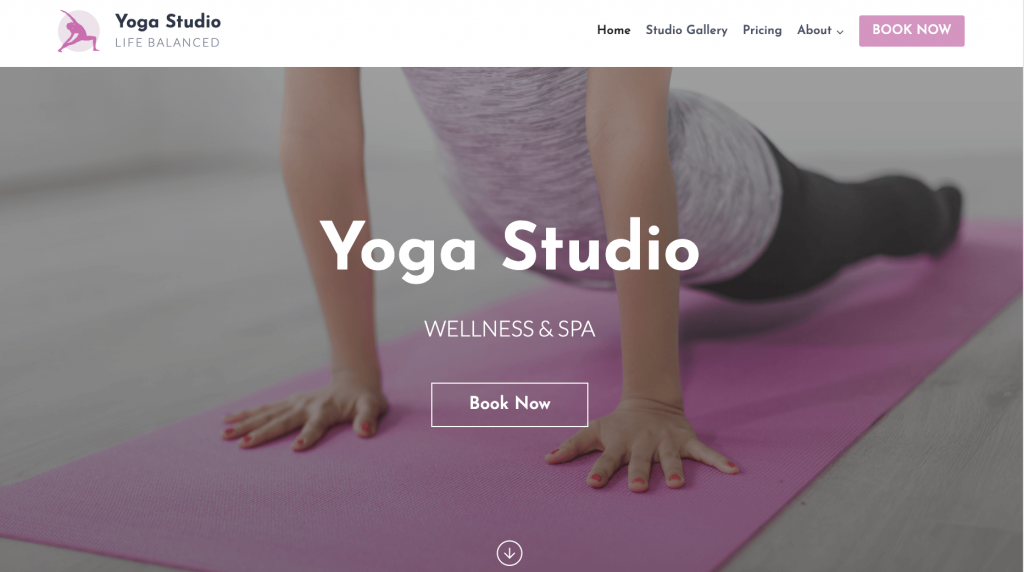
Kadence – Yoga Studio

Kadence Yoga Studio is a gorgeously crafted WordPress theme designed specifically for yoga studios, wellness centers, and fitness professionals. This theme combines modern design elements with powerful functionality to create a visually appealing and highly functional website.
Kadence Yoga Studio is designed to enhance the online presence of yoga and wellness businesses, offering both style and functionality to meet your needs.
Key features:
- Elegant design for yoga and wellness
- Class scheduling and booking management
- Detailed instructor profiles and biographies
- Customizable sections for services and testimonials
- Fully responsive across all devices
- SEO-friendly for improved search visibility
- Easy customization without coding
- Event management for workshops and retreats
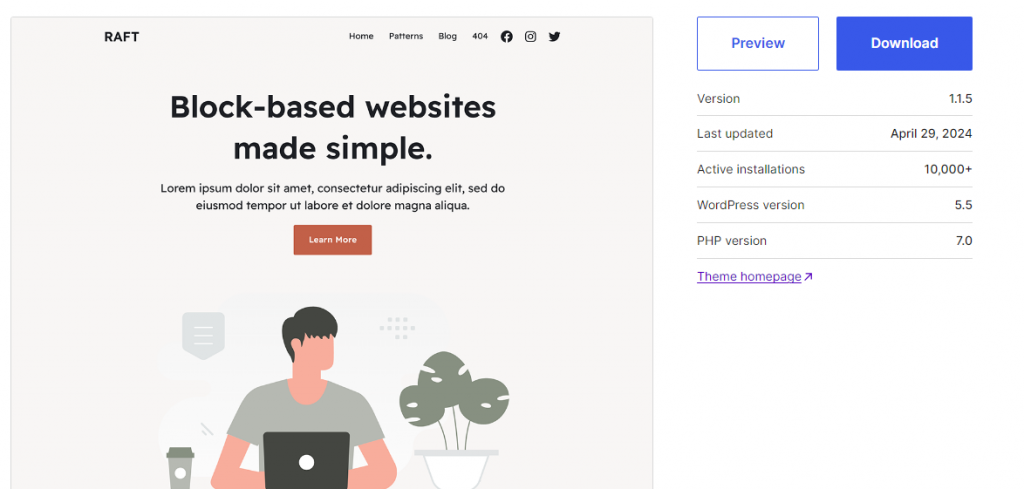
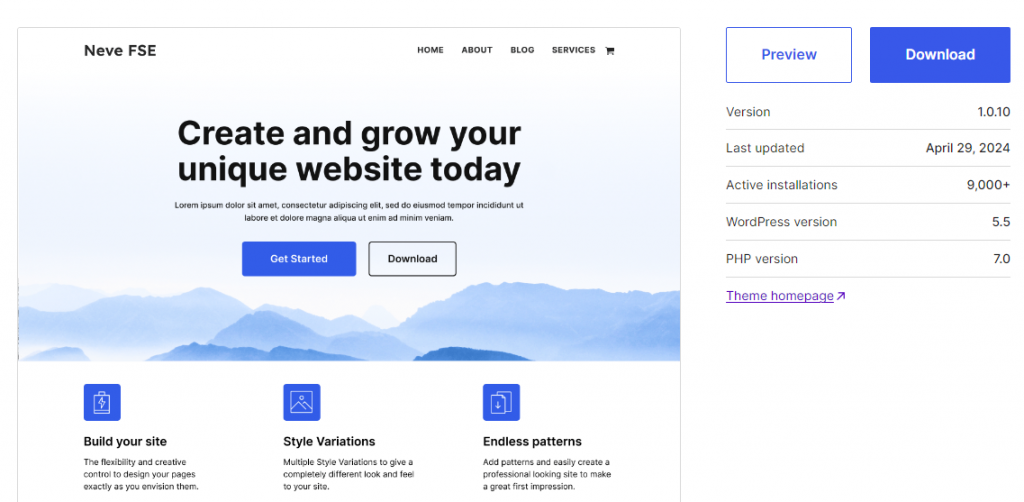
Neve

Neve is a lightning-fast, highly customizable, multipurpose theme. Neve integrates seamlessly with Gutenberg and other popular page builders, including Elementor, Brizy, Visual Composer, Divi, SiteOrigin, and Beaver Builder. It offers over 80 preset demo sites that can be downloaded with a single click, allowing you to quickly set up your website with predefined themes, layouts, and content. Additionally, Neve provides extensive customization options, enabling you to adjust colors and fonts to your liking for any page element.
Key Features:
- Highly extendable and customizable
- SEO-optimized code for top rankings
- Compatible with Gutenberg and popular builders
- Works with Elementor, Brizy, Beaver Builder
- Supports Visual Composer, SiteOrigin, Divi
- WooCommerce ready for online stores
- Responsive, RTL, and translation ready
Conclusion
Yoga provides a positive energy boost and can refresh your mood after long hours of hard work. Practicing yoga helps reduce stress, improve focus, and promote relaxation, allowing you to restore your mental and physical well-being. The combination of breathing exercises, poses, and meditation not only strengthens your body but also nourishes your soul, creating a balanced and happier state of mind in your daily life.
To attract customers to choose your services, create an impression with a quick glance that leaves a lasting emotional impact. Use captivating visuals, clear messaging, and elegant design to grab attention from the very first moment. Additionally, provide valuable information and highlight the unique experiences customers will gain from your services. This combination not only helps them remember you but also excites them to learn more and engage with your offerings.